[Vue.js] Nuxt - 동적으로 Meta 정보 생성하기
2022. 4. 24. 18:55ㆍ공부/Vue.js
기본 메타데이터 설정
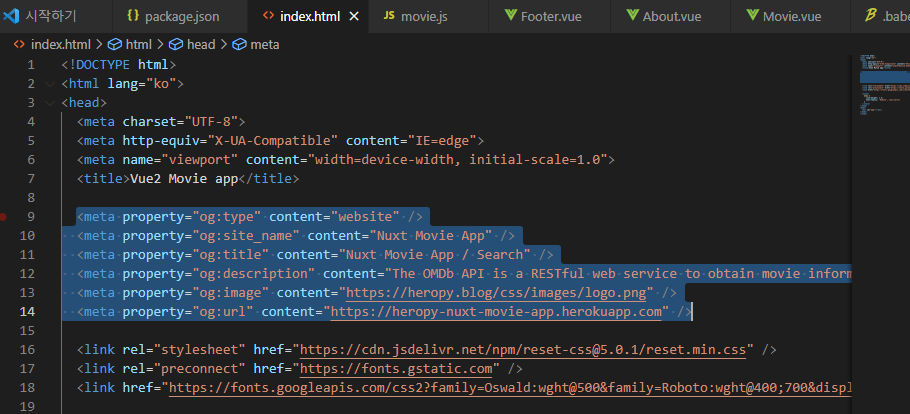
기존 프로젝트에 작성했던 오픈그래프 메타데이터를 복사한다.

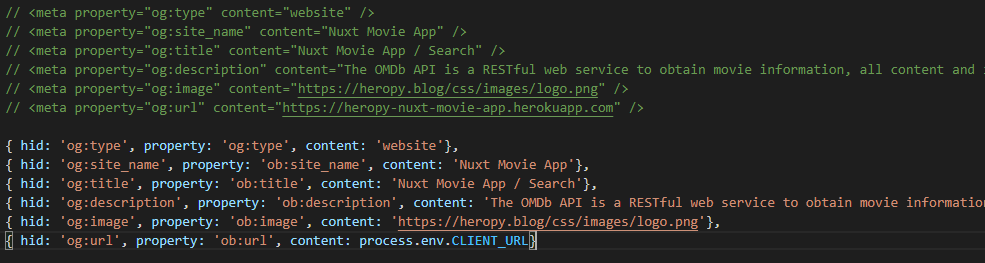
nuxt.config.js

url 부분은 환경변수를 이용했다.
중요한 점은 hid 속성을 추가하는 것인데, hid 속성이 없으면 해당 메타데이터의 고유성이 없어져 덮어쓰기가 안된다.
동적 메타데이터 설정
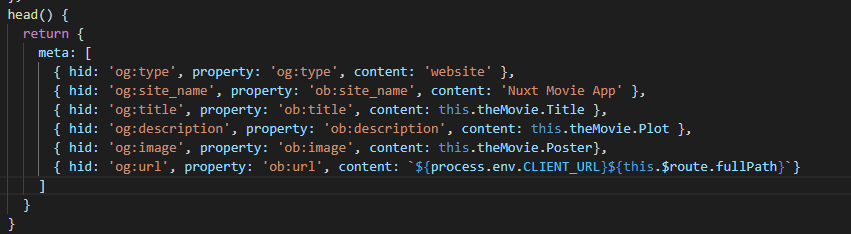
/pages/movie/_id.vue
script 부분에 head() 옵션을 추가한다.

위와 같이 동적으로 데이터를 할당한다.
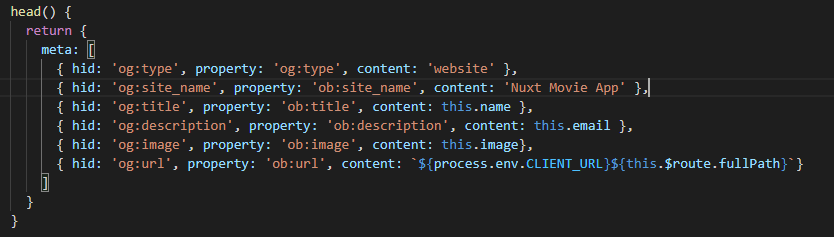
/pages/about.vue
만약 여기서 네트워크를 통해 외부에서 데이터를 가져오게 되면, asyncData를 사용해야 한다.
하지만 about 스토어는 고정적인 데이터를 저장해놓았으므로 computed의 속성을 그대로 사용할 수 있다.

테스트
실제로 SEO가 적용되었는지를 테스트하기 위해서는 실제 사이트로 배포가 필요하다.
다음 포스팅의 Heroku 배포와 함께 진행할 예정이다.
'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] Heroku 배포하기 (0) | 2022.04.24 |
|---|---|
| [Vue.js] Nuxt - SCSS 수정하기 (0) | 2022.04.24 |
| [Vue.js] Nuxt - Server Middleware로 백엔드 API 만들기 (0) | 2022.04.24 |
| [Vue.js] Nuxt - 프로젝트 이전(Migration) (0) | 2022.04.24 |
| [Vue.js] Nuxt - Nuxt 이관 준비 (0) | 2022.04.24 |