HTML TAG
2022. 2. 7. 22:11ㆍ공부/HTML5
| 이름 | 성질 | 의미 | 예시 | |||
| div | 블록 | 특별한 의미 없이 구분을 위한 요소 | <div></div> | |||
| h1~h6 | 블록 | 제목. 숫자가 작을수록 중요함 | <h1></h1> | |||
| p | 블록 | 문장. 글자를 다루지만 문장을 의미하므로 블록 요소. | <p></p> | |||
| img | 인라인 | 이미지 삽입 요소. 경로와 대체텍스트는 필수 항목 | <img src=”경로” alt=”대체텍스트” /> | |||
| ul | 블록 | 순서가 필요없는 목록의 집합. 최소 하나의 li 필요. | <ul></ul> | |||
| li | 블록 | 목록 내 각 항목. list item | <li></li> | |||
| ol | 블록 | 순서가 있는 목록의 집합. ordered list. 잘 사용 x | <ol></ol> | |||
| a | 인라인 | 하이퍼 링크 지정 요소. anchor. 경로는 필수 항목 | <a href=”경로”>이름</a> | |||
| cf) <a href=”경로” target=”_blank”>이름</a> target: target 위치에 창을 열겠다. _blank: 새 창 |
||||||
| span | 인라인 | 특별한 의미 없이 구분을 위한 요소. | <span></span> | |||
| ex) <p>동해물과 <span>백두산</span>이 마르고 닳도록.</p> “백두산”을 span 태그로 감싸 다른 css를 적용할 수 있도록 만듬. |
||||||
| br | 인라인 | 줄바꿈 요소. break | <br/> | |||
| input | 인라인 블록 |
사용자가 데이터를 입력하는 요소. 베이스는 인라인, 특징은 블록 |
<input type=”타입” /> | |||
| cf 1) <input type=”text” value=”Doriam!” /> value: 미리 입력받아져 있는 요소. cf 2) <input type=”text” disabled /> 데이터를 입력받는 부분을 비활성화 하여 입력할 수 없는 상태로 만듬 |
||||||
| label | 인라인 | 라벨 가능 요소(input 등)의 제목. | <label></label> | |||
| ex 1) <label><input type=”checkbox”/> 이름</label> “이름”이라는 체크박스 생성 ex 2) <label><input type=”checkbox” checked/>banana</label> banana라는 이름의 이미 선택된 체크박스를 생성 ex 3) <label><input type=”radio” name=”fruits” />Apple</label> name이 fruits라고 돼 있는 요소들의 그룹을 라디오 버튼으로 생성. ※ label 요소로 감싸게 되면 요소의 이름을 클릭해도 버튼을 누른 것으로 간주 할 수 있음. |
||||||
| table | 테이블 | 일종의 블럭 요소로 행과 열의 집합. 표 자체를 의미 | <table></table> | |||
| tr | 테이블 | 행 | <tr></tr> | |||
| td | 테이블 | 열 | <td></td> | |||
| <table> <tr> <td>A</td><td>B</td> </tr> <tr> <td>C</td><td>D</td> </tr> </table> |
결과 각 항목을 구분하는 선은 css로 표현. html은 구조만 나타내는 용도. |
|||||
| HTML <table> <tr> <td>1</td><td>2</td><td>5</td> </tr> <tr> <td>3</td><td colspan=”2”>4</td> </tr> </table> |
CSS table { } tr { } td{ border: 1px solid red; padding: 10px; } |
결과 colspan: 열을 늘리는 속성 html로는 구조를 나타내는 것에 더 집중해야 함. |
||||
HTML 전역속성
| 이름 | 의미 | 예시 | |
| title | 마우스 포인터를 호버링하면 설명으로 나타내줌. (툴팁) | <태그 title=”타이틀”></태그> | |
| ex) <a href=https://www.naver.com target:”_blank” title:”네이버로 이동”>네이버</a> | |||
| style | 요소에 적용할 스타일(css)을 지정 | <태그 style=”css 스타일”></태그> | |
| class | 요소를 지칭하는 중복 가능한 이름 | <태그 class=”이름”></태그> | |
| ※ visual code에선 태그.클래스명 후 tab키를 누르면 알아서 예시의 모양으로 태그를 생성해줌. | |||
| HTML <span>동해물과 백두산이 마르고 닳도록</br> 하나님이 보우하사 <span class="green">우리나라 만세</span></span> |
CSS span{ color: red; } .green{ color: green; } |
결과 css에서 클래스를 지칭하고 싶을 때는 클래스 명 앞에 .(콜론)을 붙여야함. |
|
| id | 요소를 지칭하는 고유한 이름. 중복불가. 자주 사용 안함 | <태그 id=”이름”></태그> | |
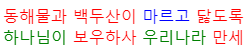
| HTML <span>동해물과 백두산이 <span id="abc" class="red">마르고</span> 닳도록 </br> <span class="green">하나님이</span> 보우하사 <span class="green">우리나라<span> 만세</span> |
CSS span{ color: red; } .green{ color: green; } #abc{ /* id임을 나타내기 위해 앞에 #을 붙임 */ color: blue; } |
결과 css에서 id를 지칭하고 싶을 때는 클래스 명 앞에 #을 붙여야 한다. |
|
| data | 요소에 데이터를 지정. | <태그 data-이름=”데이터”></태그> | |
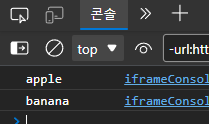
| HTML <div data-fruit-name="apple">사과</div> <div data-fruit-name="banana">바나나</div> |
JS const els = document.querySelectorAll('div') els.forEach(el => { console.log(el.dataset.fruitName) //JS에서는 하이픈 사용 금지}) |
결과 |
|
<script defer src="./main.js"></script>를 하면 html을 모두 다 확인 후 js를 반영한다.