[Vue.js] 영화 검색 사이트 예제 - 16. 영화 아이템_기본 출력
2022. 4. 2. 11:42ㆍ공부/Vue.js
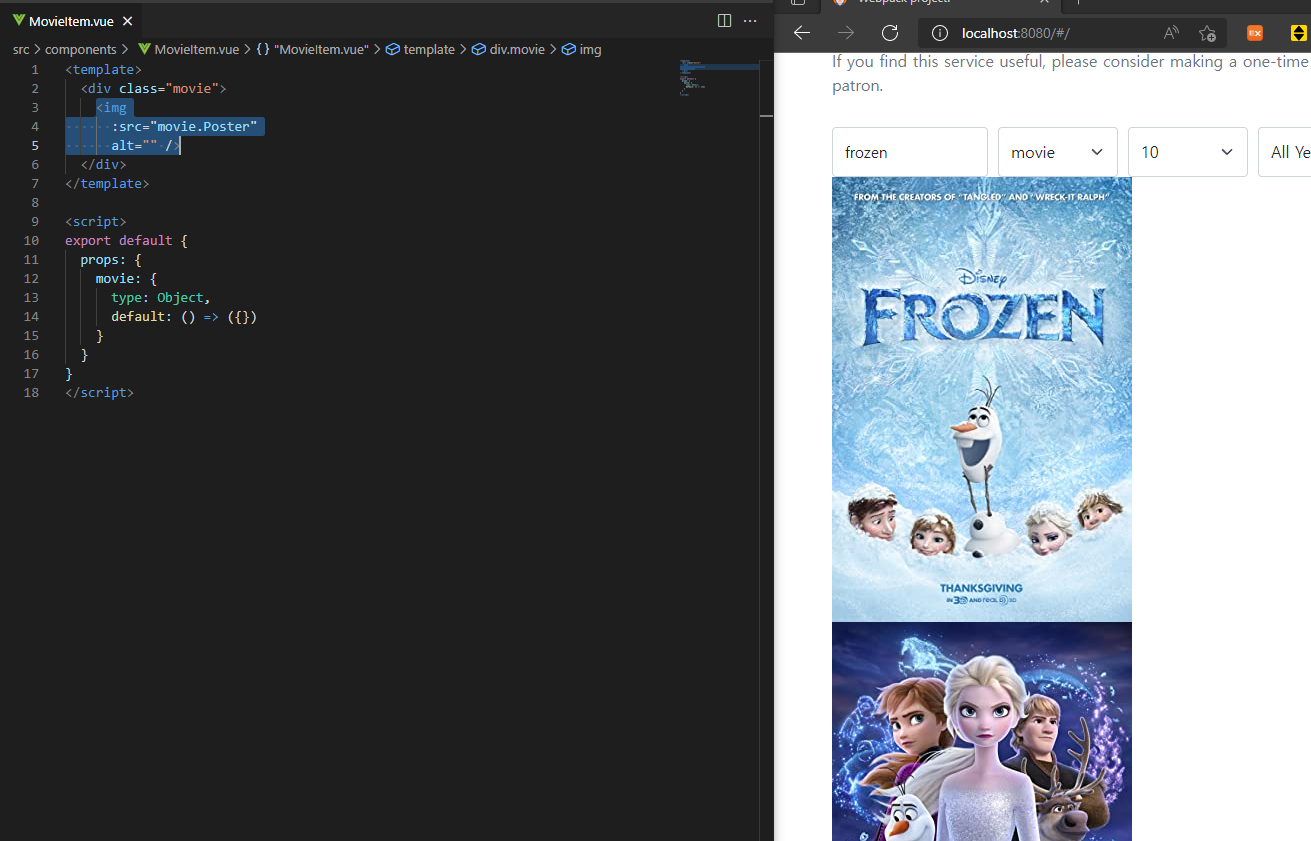
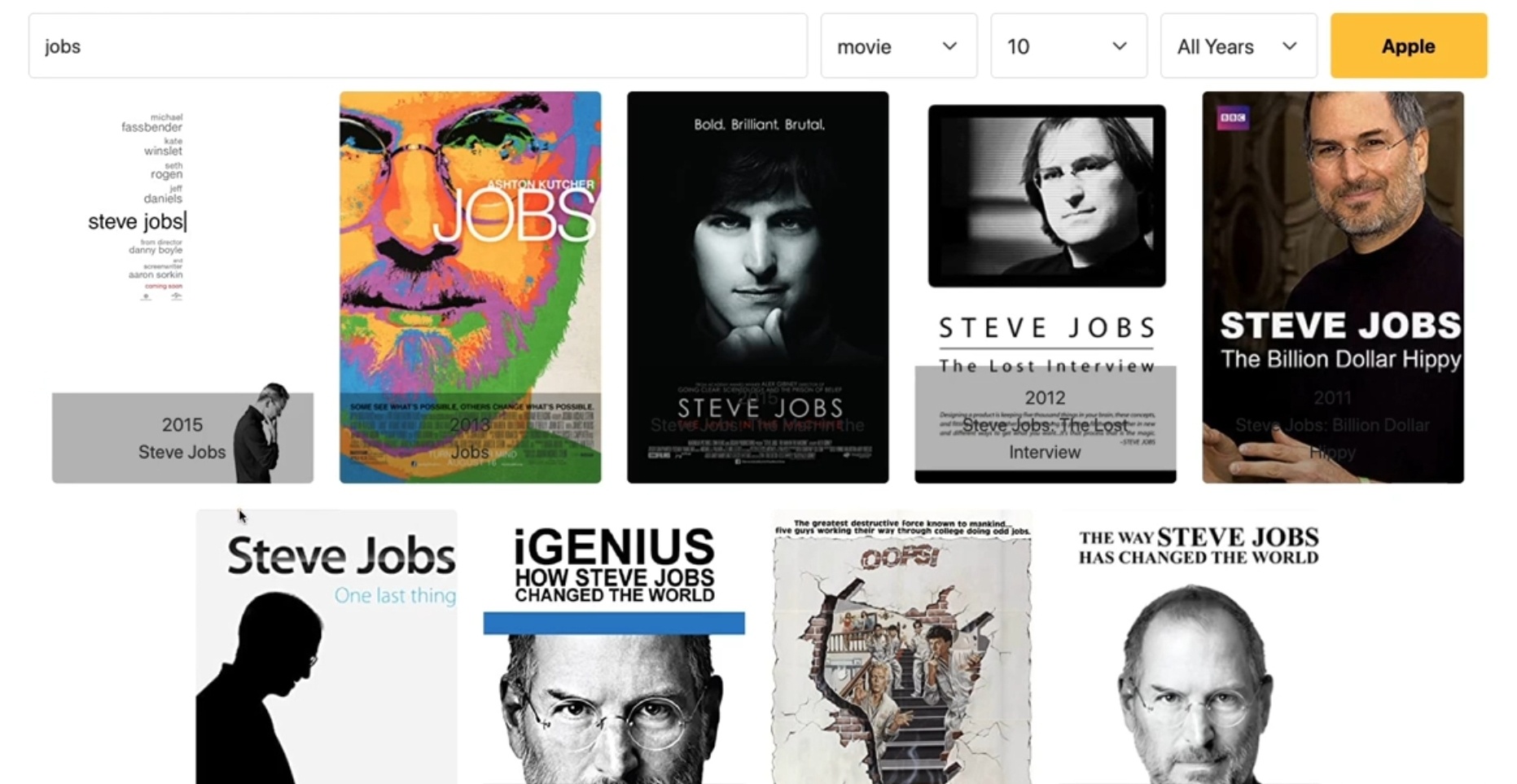
영화 검색 시, 포스터를 출력하기 위해 다음과 같이 코드를 수정한다.

포스터의 크기가 너무 크며, 수직으로 쌓이므로 css를 설정한다.
먼저 포스터의 크기를 줄이기 위해 MovieItem.vue에서 width값을 설정한다.


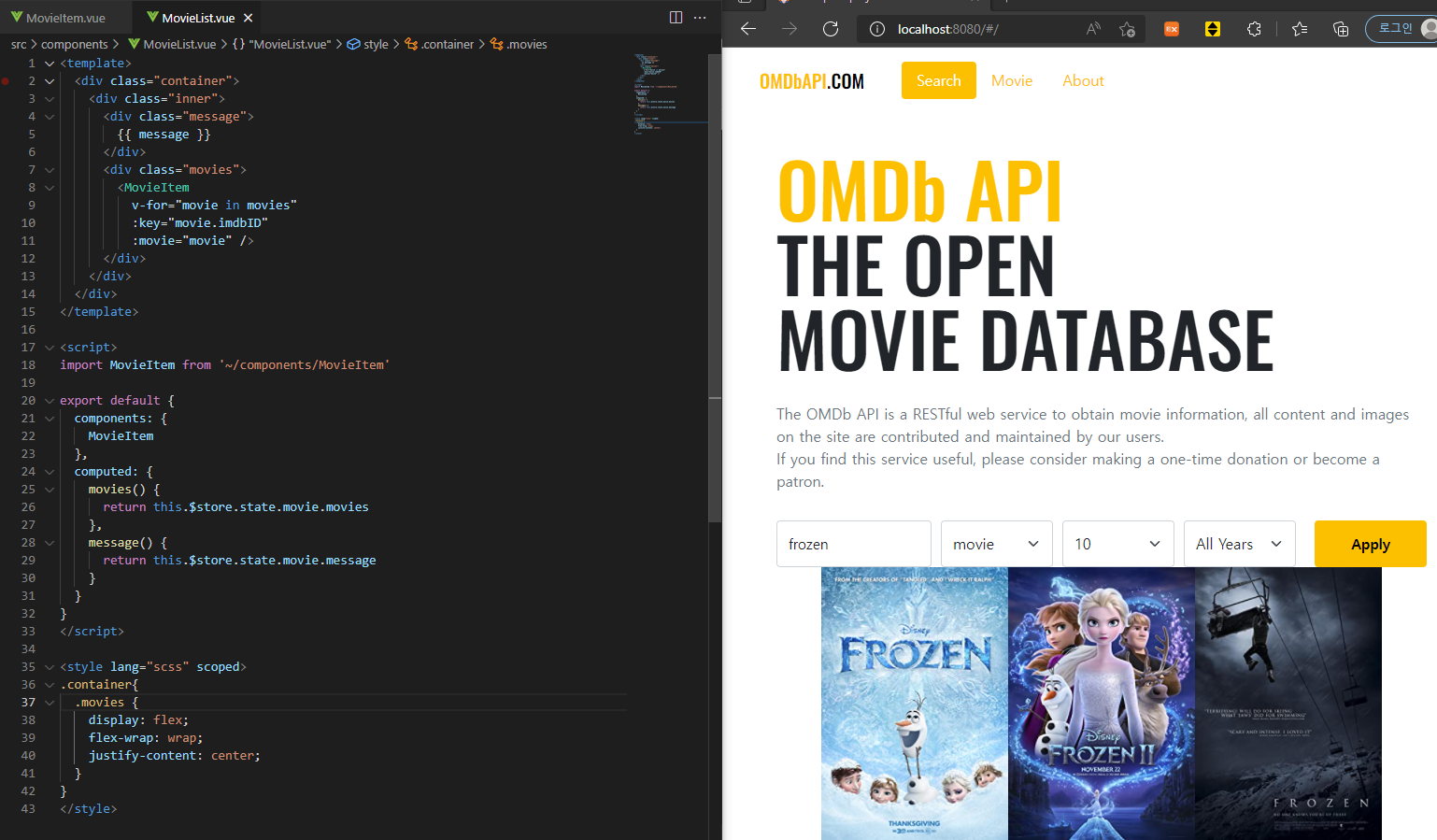
이후 수평적으로 컨텐츠가 쌓이게하기 위해서 MovieList.vue의 로직을 수정한다.
MovieItem을 수정하기 위해 div.movies로 한번 감싸준 뒤 css를 설정한다.

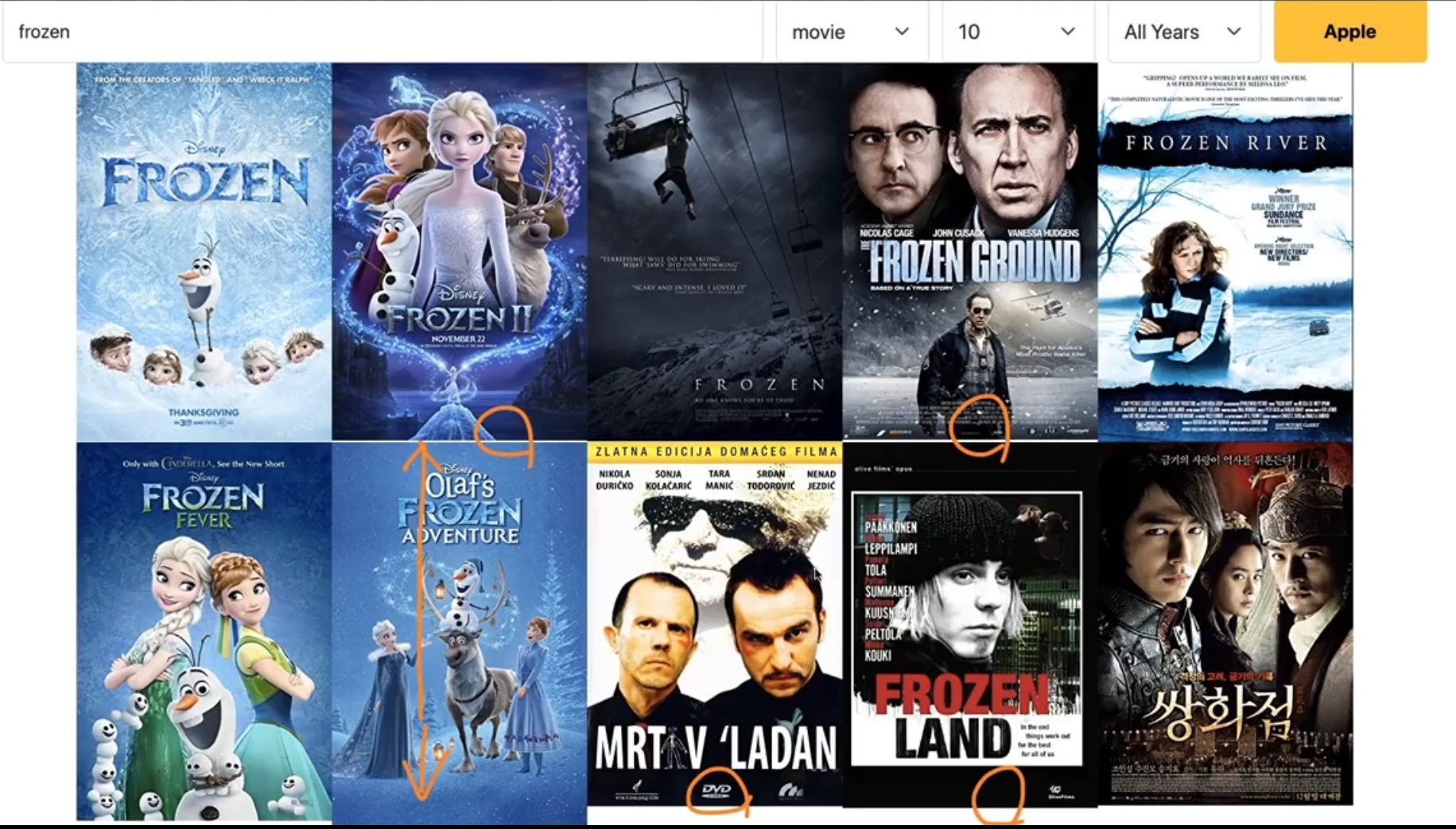
그런데 포스터들의 크기가 천편일률적이라 군데군데 요철이 발생하는 경우가 있다.

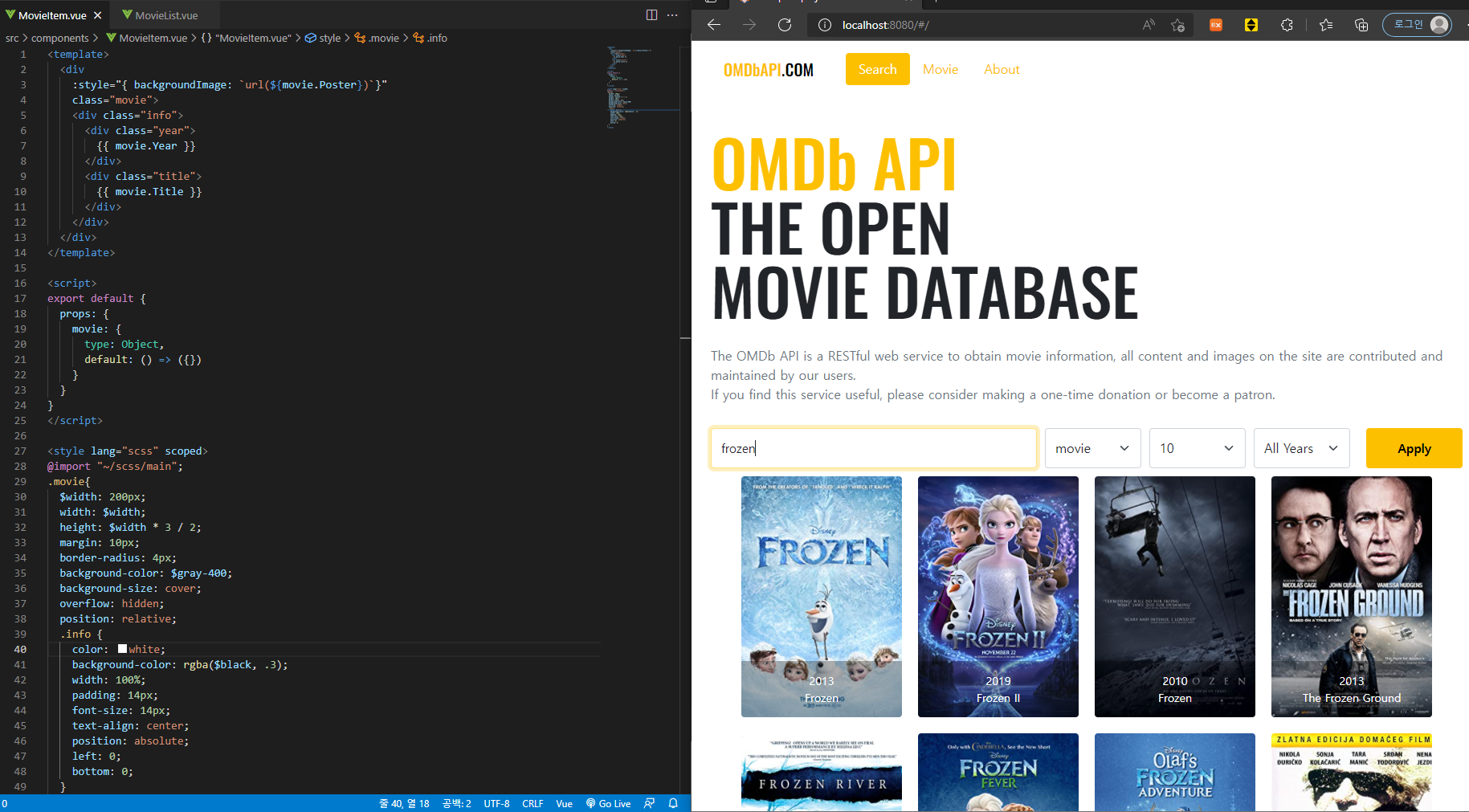
이를 해결하기 위해서는 background-image 속성을 이용하는게 편하다.

width에 따라 height가 자동적으로 3/2만큼 설정되도록 $width 변수를 이용한다.
background-size는 포스터의 크기가 자동으로 맞춰지도록 cover를 사용한다.
overflow 된 부분은 hidden 키워드를 사용하여 숨긴다.
그런데 영화 제목이 긴 경우 줄바꿈 처리가 되어서 info 항목의 크기가 커지는 것을 확인할 수 있다.

이를 해결하는 방법은 다음 포스팅에..
'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 영화 검색 사이트 예제 - 18. Container 너비 사용자 지정 (0) | 2022.04.02 |
|---|---|
| [Vue.js] 영화 검색 사이트 예제 - 17. 영화 아이템_텍스트 말줄임 표시와 배경 흐림 처리, 강조 효과 (0) | 2022.04.02 |
| [Vue.js] 영화 검색 사이트 예제 - 15. 영화 검색 코드 리팩토링 (0) | 2022.03.30 |
| [Vue.js] 영화 검색 사이트 예제 - 14. 비동기_API 비동기 처리 연습 (0) | 2022.03.28 |
| [Vue.js] 영화 검색 사이트 예제 - 13. 비동기_예외 처리(then, catch, finally) (0) | 2022.03.28 |