[Vue.js] 영화 검색 사이트 예제 - 22. 스켈레톤 UI
2022. 4. 4. 20:49ㆍ공부/Vue.js
어떤 페이지를 로딩하면, 해당 페이지가 로딩되기 전에 빈 네모칸으로 UI의 골자를 잠시 나타내는 것을 간혹 본 적 있다.
그러한 장면을 스켈레톤 UI라고 한다.
페이지가 구성될 때 잠깐 보여지는 골자 UI라는 의미다.
구성하기
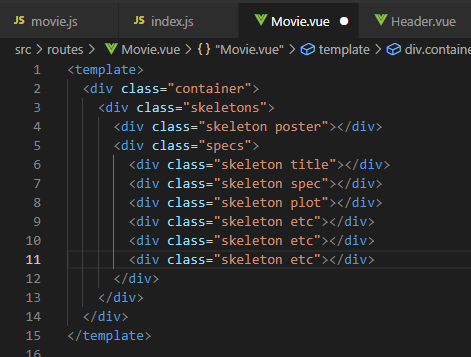
/src/routes/Movie.vue
스켈레톤 UI의 HTML 요소를 정의한다.

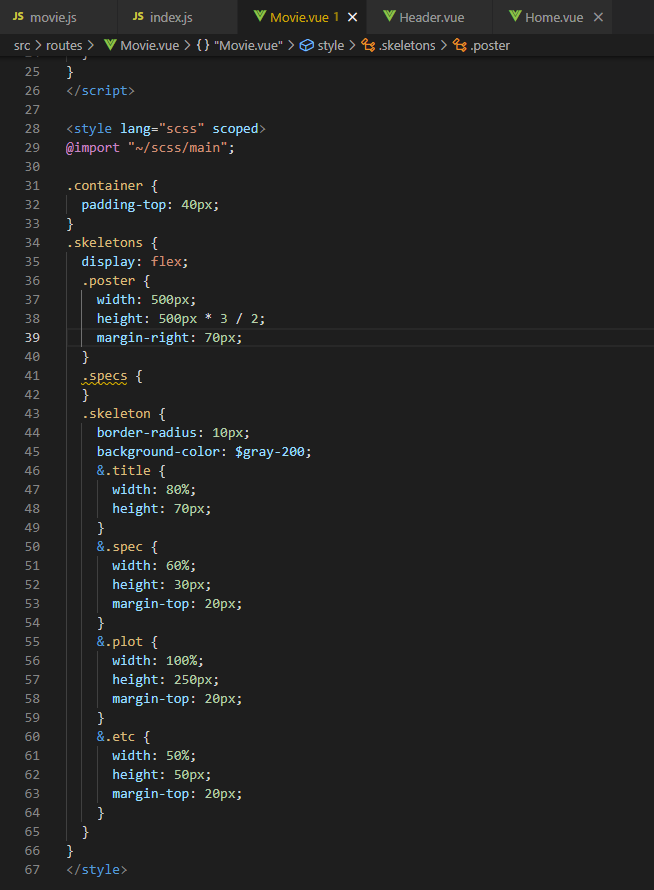
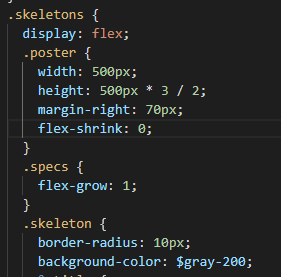
각 요소의 기본 css를 정의한다.

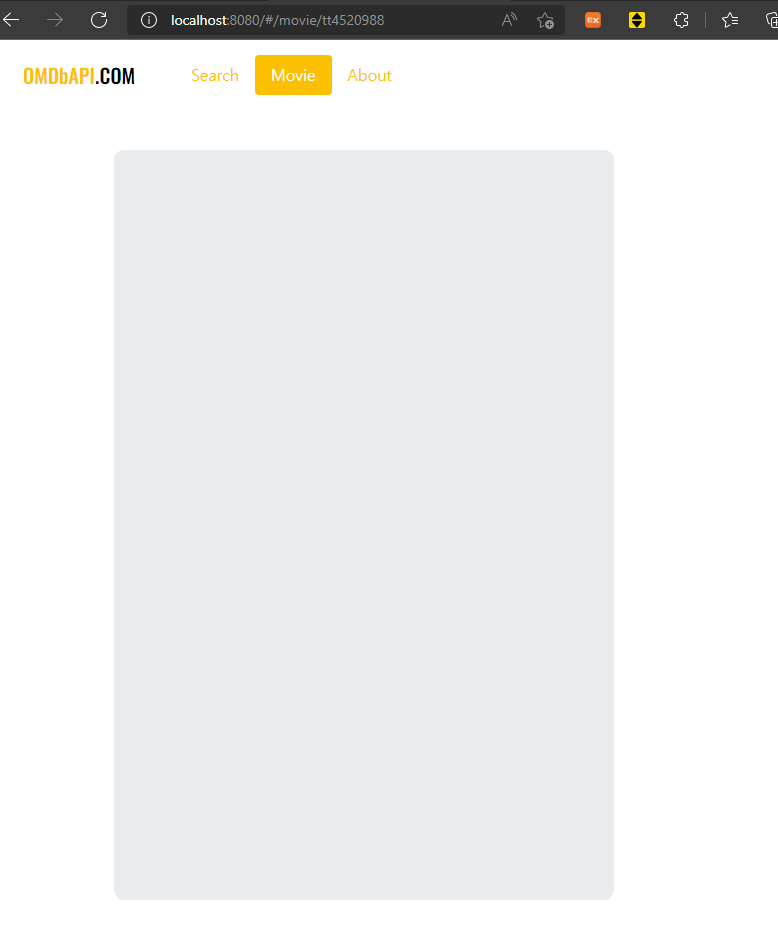
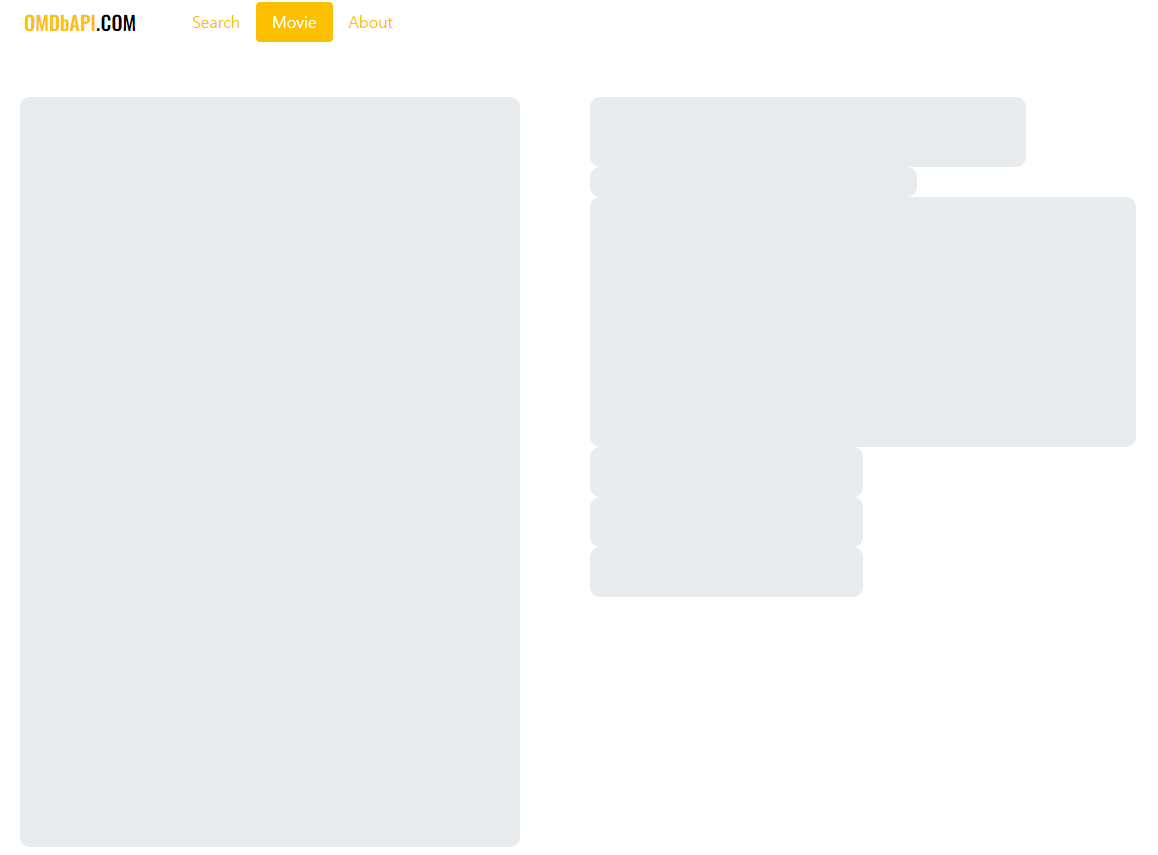
그러면 다음과 같은 결과가 출력된다.

이렇게 나오는 이유는 다음과 같다.
1. skeletons에 display를 flex로 지정했다.
- flex의 아이템들은 수평으로 쌓이므로 가로너비를 최대한 적게 사용하려는 성질을 가진다.
2. poster는 가로너비를 px로 지정했지만, 나머지 .skeleton은 width를 %로 지정했다.
3. 따라서 .skeleton은 최대한 줄어들어 0px로 출력되었다.
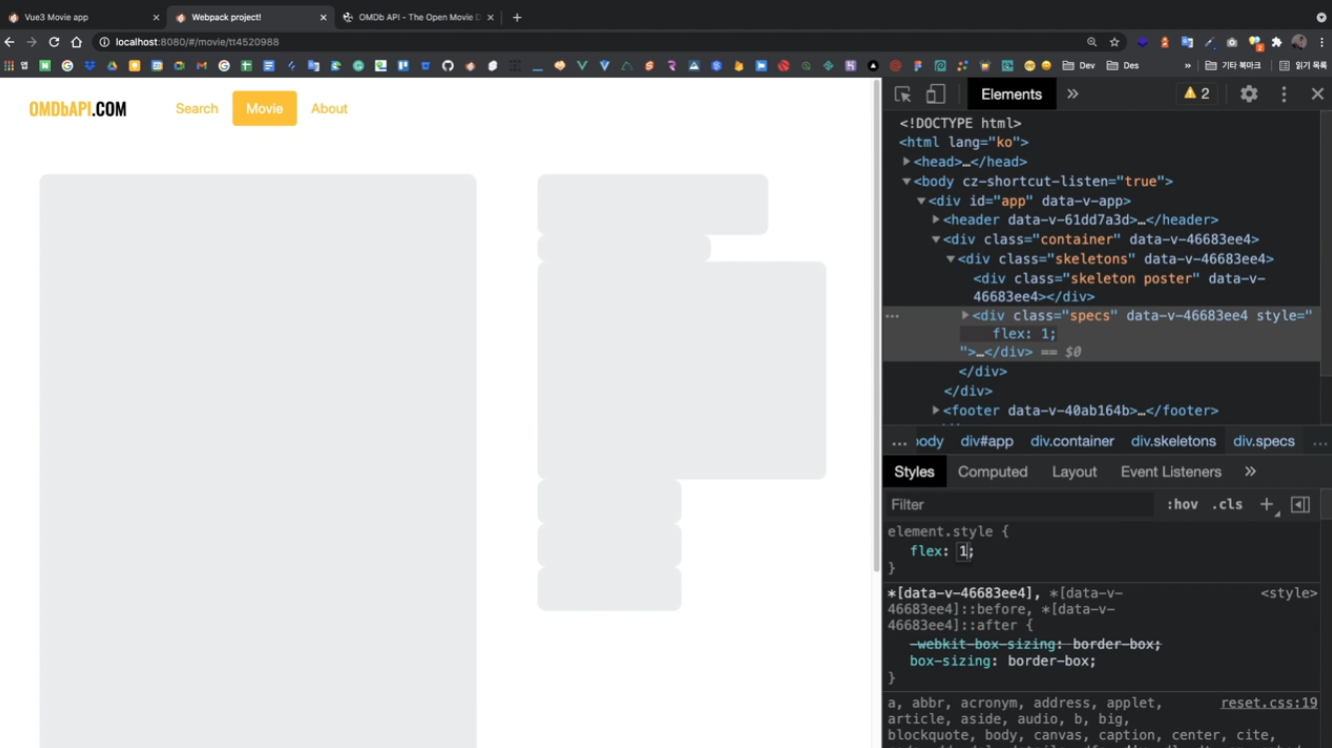
임시로 skeletons.spec에 flex: 1; 속성을 추가하여 최대한 늘어나라고 지시하게 되면 다음과 같이 나온다.

따라서 .specs에 flex-grow: 1;을 삽입하여 가로 너비를 최대한 사용할 수 있도록 만들어주어야 한다.
또한 poster는 화면이 줄어도 사진의 비율이 일정해야 하므로 flex-shrink를 0으로 지정하여 감소 비율을 제거한다.

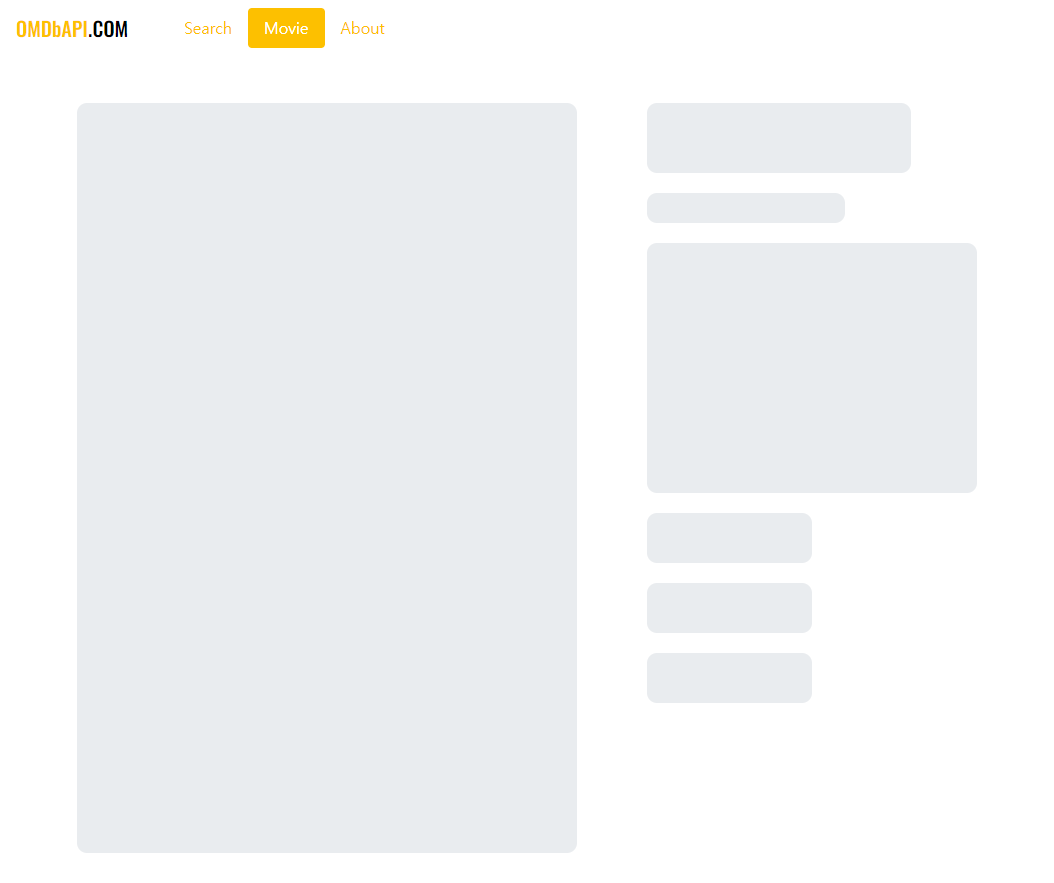
화면을 확인해보면 잘 적용된 것을 볼 수 있다.

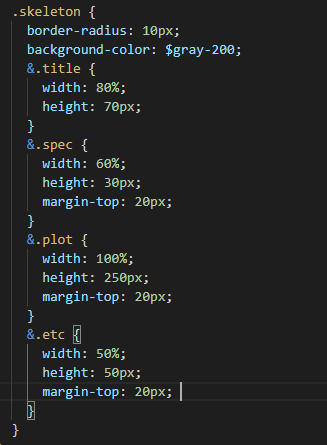
이제 나머지 요소에 여백을 넣어 자연스럽게 만들어준다.

완성

'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 영화 검색 사이트 예제 - 24. 영화 상세 페이지 정리, CSS Entities in Numeric Order 활용 (0) | 2022.04.04 |
|---|---|
| [Vue.js] 영화 검색 사이트 예제 - 23. Loader, 컴포넌트 제작 (0) | 2022.04.04 |
| [Vue.js] 영화 검색 사이트 예제 - 21. 단일 영화 상세 정보 가져오기 (0) | 2022.04.02 |
| [Vue.js] 영화 검색 사이트 예제 - 20. Footer (0) | 2022.04.02 |
| [Vue.js] 영화 검색 사이트 예제 - 19. 에러 메세지 출력과 로딩 애니메이션 (0) | 2022.04.02 |