공부/Vue.js
[Vue.js] E2E 테스트 - 영화 검색 시나리오 테스트
도리암
2022. 4. 21. 22:24
테스트 시나리오
1. 검색(메인) 페이지로 접근
2. 영화 제목을 'frozen'으로, 표시 개수를 30개로 입력.
3. 'Apply' 버튼을 클릭해 영화 목록 검색.
4. 영화 목록 30개 출력 확인
5. 영화 목록에서 'Frozen II'(겨울왕국 2) 영화 아이템 클릭
6. 영화 상세 정보 페이지로 이동 확인
7. 상세 정포 페이지에서 정보가 제대로 뜨는지 확인
테스트 작성
1. 메인 페이지 접근
처음 페이지로 접속하게 되면, 영화 검색 페이지가 홈페이지로 뜬다.
이를 검증하려면, 상단의 헤더가 Search.vue에 활성화가 돼 있는지를 찾으면 된다.
/src/components/Header.vue
Header.vue의 html구조는 아래와 같다.

여기서 RouterLink 요소에 active가 존재한다면, 활성화 된 요소를 의미한다.
/cypress/integration/searchMovie.test.js


2. 영화 검색
/src/components/Search.vue 구조 확인

테스트 로직

여기서 버튼을 누르면, 네트워크 요청을 기다려야하므로 일정 시간 기다려주어야 한다.
그리고 기다린 후 movie의 개수가 30개가 떴는지 확인해보는 로직도 추가해준다.

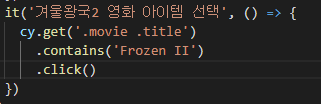
3. Frozen2 영화 클릭 시 상세정보 페이지 이동 확인
테스트 로직

테스트 결과

4. 영화 상세정보 확인
테스트 로직

테스트 결과
