[React 주요 개념] 07. 조건부 렌더링
React에서 조건부 렌더링은 JavaScript에서의 조건 처리와 같이 동작한다.
if나 조건부 연산자와 같은 JS 연산자를 사용할 수 있다.
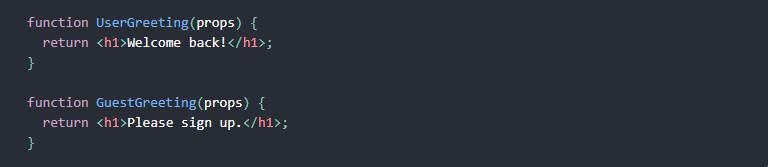
예시

위의 두 컴포넌트가 있을 때

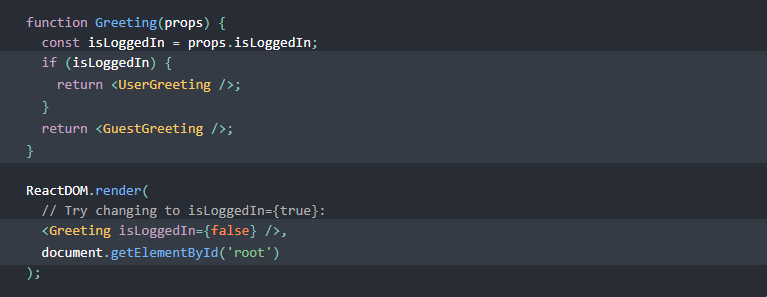
isLoggedIn이 True일 때만 UserGreeting이 호출되는 Greeting 컴포넌트를 제작하여 사용할 수 있다.
엘리먼트 변수
엘리먼트를 저장하기 위한 변수.
출력의 다른 부분은 변하지 않은 채 컴포넌트의 일부를 조건부로 렌더링 할 수 있다.
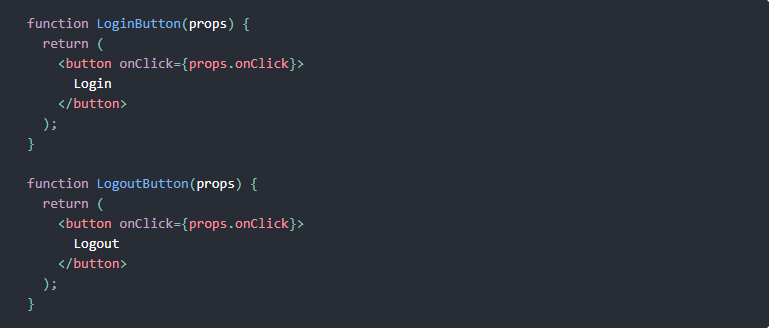
예시
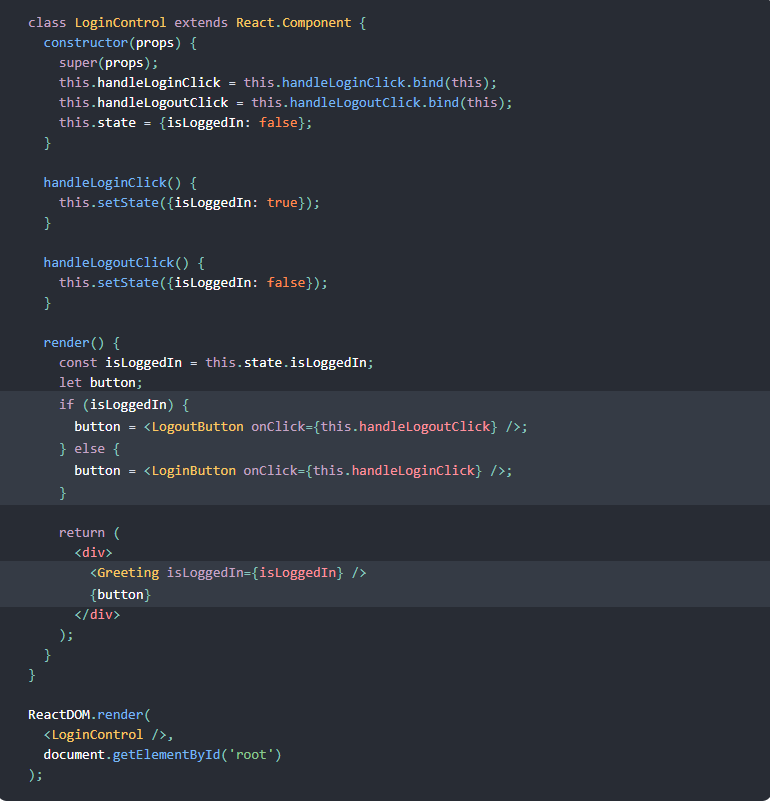
로그인과 로그아웃 두 버튼 컴포넌트가 존재한다.

LoginControl이라는 유상태 컴포넌트는 현재 상태에 맞게 위의 두 컴포넌트를 렌더링한다.

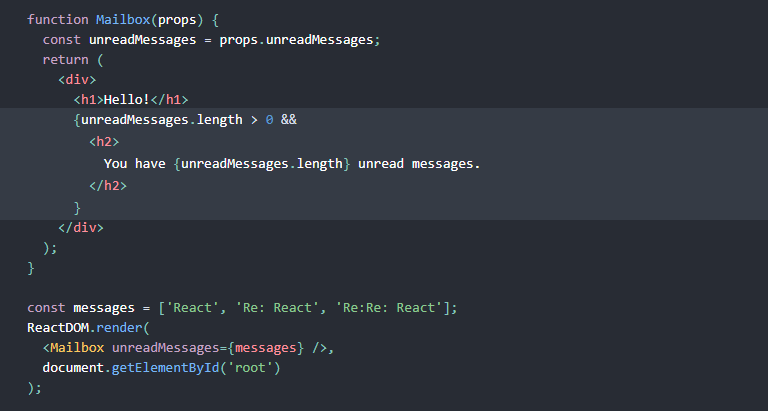
논리 연산자 &&
JS에서는 True && Expression 은 항상 Expression으로 평가되고
False && Expression 은 항상 False로 평가되는 성질을 이용해
if 문을 사용하지 않고 논리연산자인 &&로 if를 표현할 수 있다.

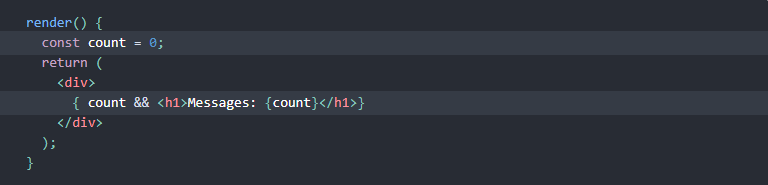
Falsy 표현식이 반환되면 && 뒤는 건너뛰지만 Falsy 표현식이 반환된다는 것에 주의해야 한다.

위와 같은 경우, <div>0</div>가 반환된다.
그러므로 논리연산자 &&를 사용할 때는 다른 태그로 감싸지 않아야 한다.
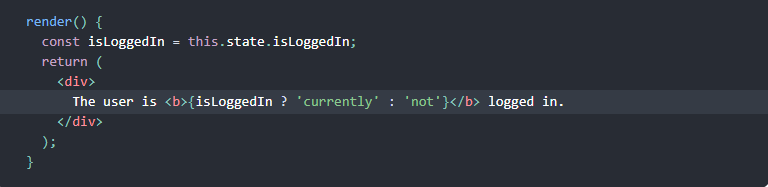
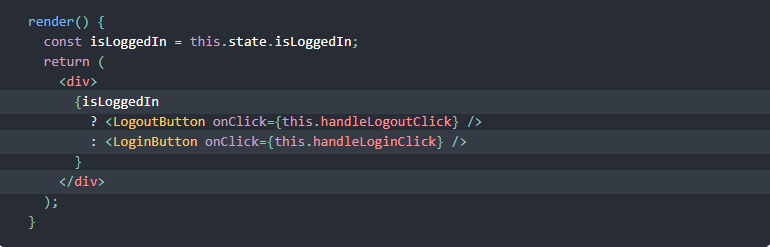
삼항 연산자
삼항 연산자 condition ? true : false 를 통해 if - else 문을 구현할 수 있다.


조건이 너무 복잡하다면, 컴포넌트를 분리하는 것도 좋은 방법이다.
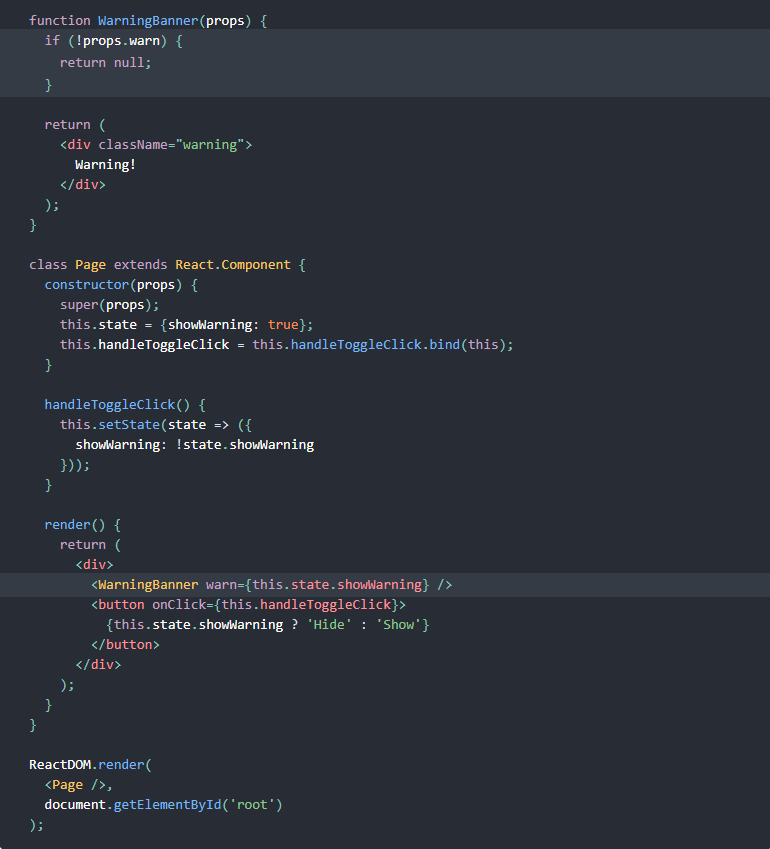
컴포넌트 렌더링 결과 숨기기
다른 컴포넌트에 의해 렌더링 될 때, 컴포넌트 자체를 숨길 수도 있다.
랜더링 결과를 출력하는 대신 null을 반환하면 된다.
다만 이렇게 해도 생명주기인 componentDidUpdate는 계속해서 호촐된다.