공부/Vue.js
[Vue.js] 영화 검색 사이트 예제 - 25. Ratings 데이터 출력
도리암
2022. 4. 4. 23:13
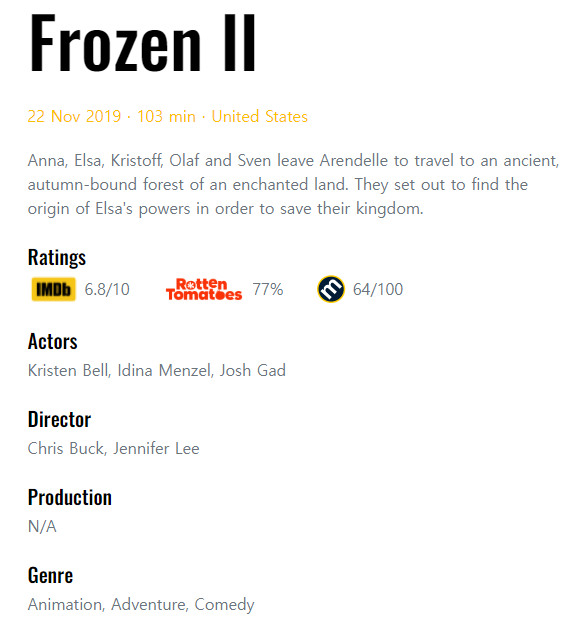
ratings의 구조를 확인하기 위해 movie.js에서 res.data를 콘솔에 출력해보자.

Ratings에는 다음과같이 3개의 객체가 담겨있는 배열 데이터가 들어있었다.

각 객체는 Source에 평점 사이트 제목이, Value에는 평점이 담겨있다.
영화 이름에 대응하는 로고와 평점을 출력해보자.
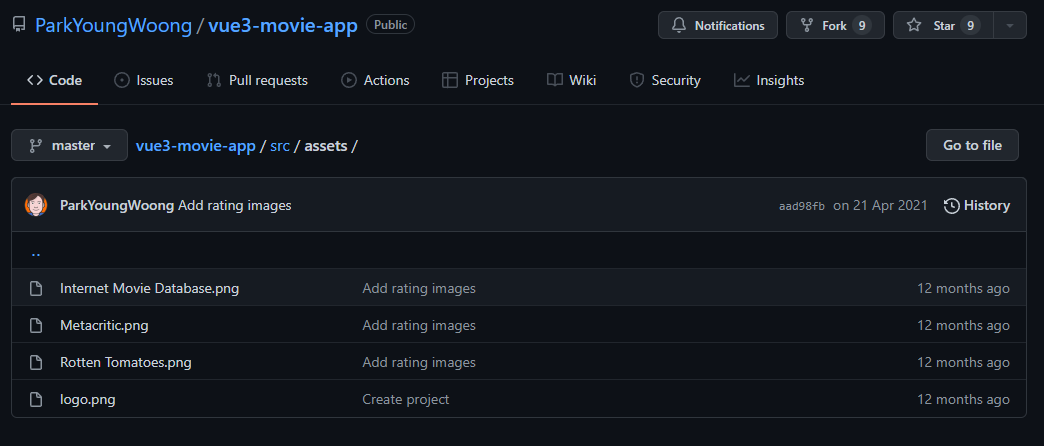
해당 로고를 참조하기 위해 예제 사이트의 소스를 가져온다.
참조) GitHub - ParkYoungWoong/vue3-movie-app
GitHub - ParkYoungWoong/vue3-movie-app
Contribute to ParkYoungWoong/vue3-movie-app development by creating an account on GitHub.
github.com
src/assets에 해당 평점 사이트의 로고가 저장돼 있다.

이미 이 이미지들이 인터넷 상에 업로드 돼 있으므로 링크를 통해 사용해보자.
각 이미지들을 우클릭한 뒤 [새 탭에서 이미지 열기]를 누르면 각 이미지들의 실제 주소가 상단 주소창에 뜬다.
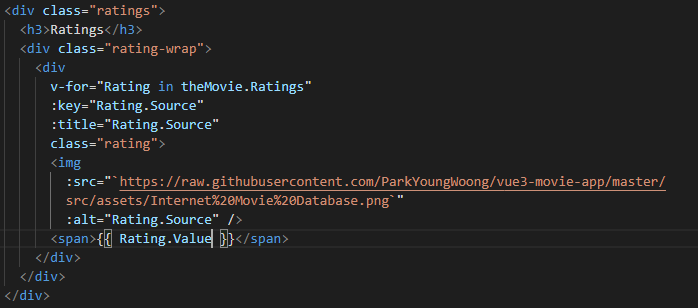
해당 주소를 복사한 뒤 다음과 같이 Ratings를 작성한다.

여기서 Rating 부분이 반복사용 되므로 객체 구조분해를 통해 간소화 할 수 있다.
이 때, 이름이 직관적이지 않으니 이름을 변경해 줄 수 있다.
src부분 뒷쪽에 각 반복마다 각각의 영화 배급사 로고가 출력돼야 하므로 보간법을 사용한다.

css

결과