[Vue.js] 영화 검색 사이트 예제 - 29. Nav. 경로 일치 및 활성화
이제 검색된 결과를 클릭하면, Movie 페이지로 이동하며 영화 상세정보를 불러오는 기능을 만들고 싶다.
RouterLink 이용
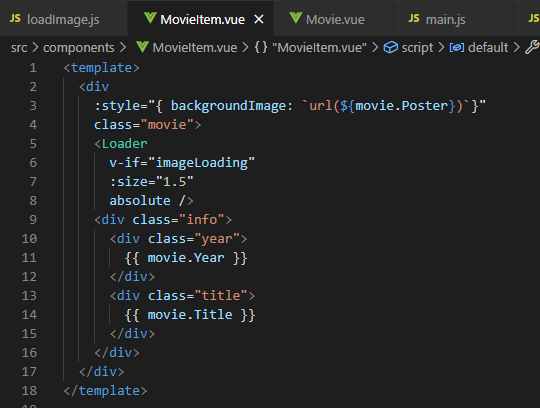
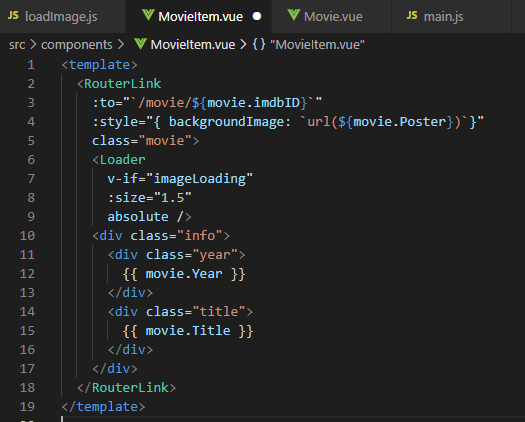
기존에는 아이템을 아무런 기능이 없는 div요소로 감쌌지만, 이를 RouterLink 태그로 바꿔줘보자.


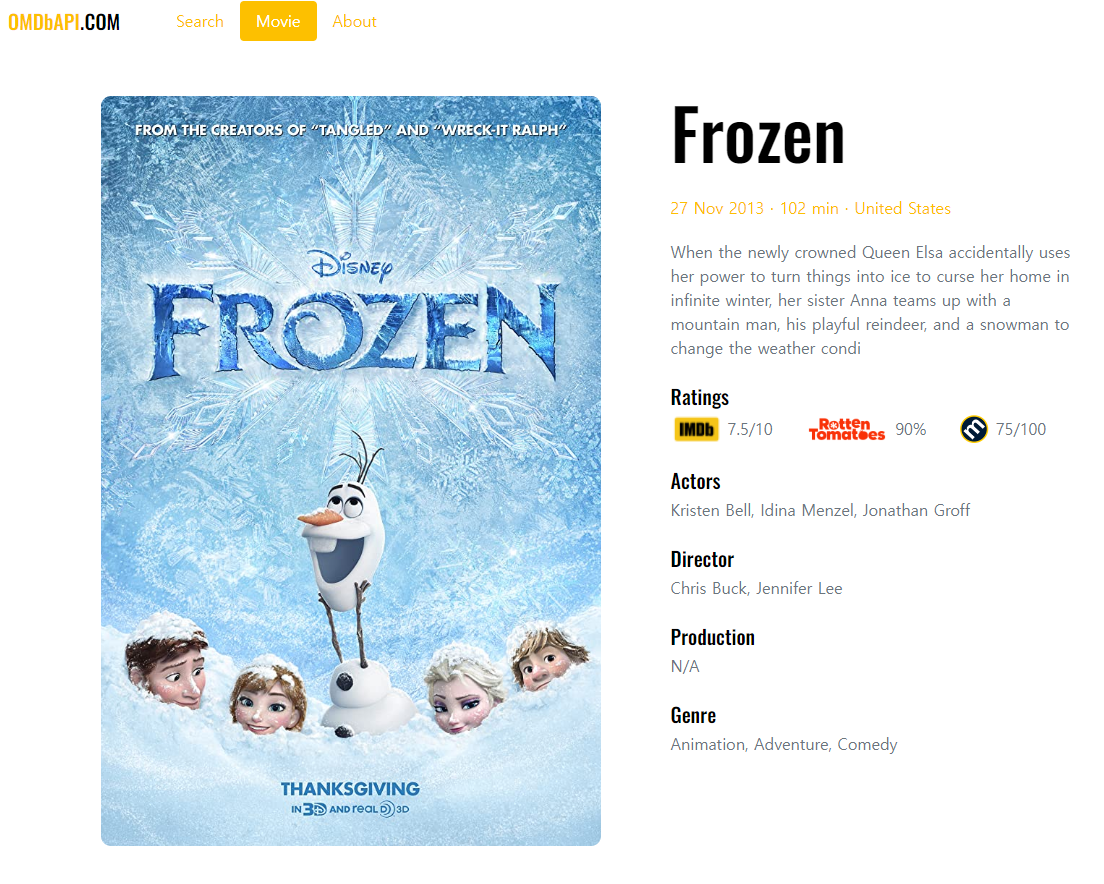
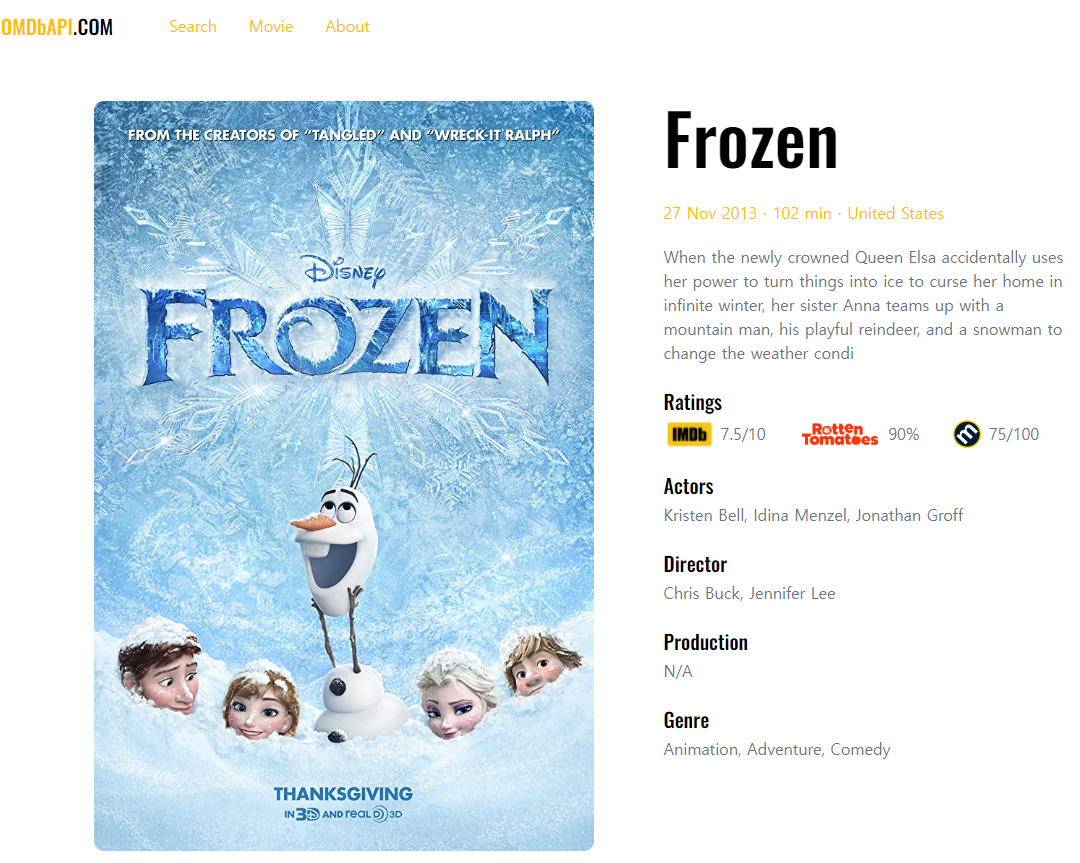
결과

그런데 자세히 보면 상단 Header 부분이 하이라이팅 처리가 되어있지 않다.
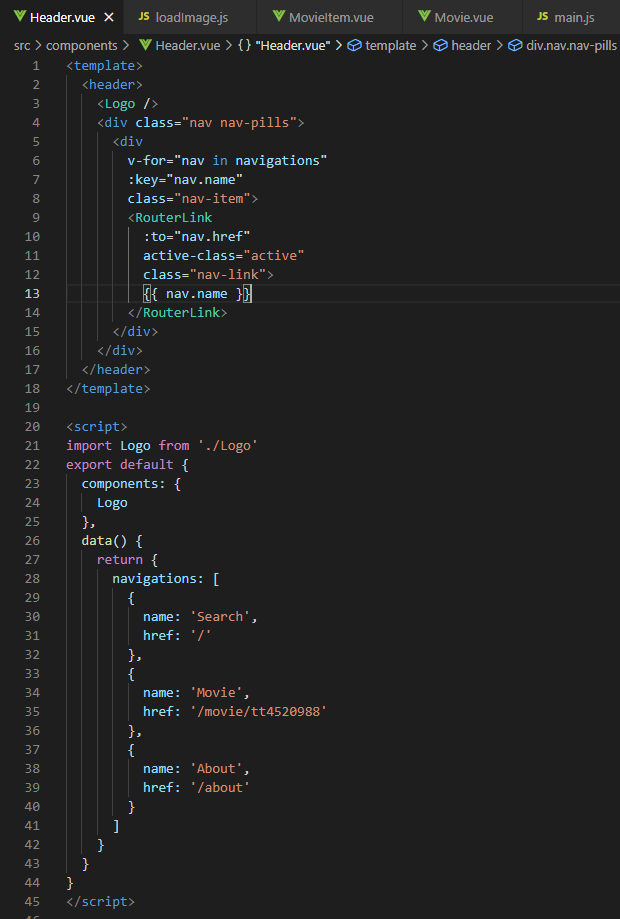
/src/components/Header.vue

참조) [Vue.js] 영화 검색 사이트 예제 - 03. Header_Nav (tistory.com)
[Vue.js] 영화 검색 사이트 예제 - 03. Header_Nav
참조) Navs and tabs · Bootstrap v5.1 (getbootstrap.com) Navs and tabs Documentation and examples for how to use Bootstrap’s included navigation components. getbootstrap.com 위의 Pills 객체를 이용..
riam.tistory.com
저번 포스팅에서 nav-pills 요소에 하이라이팅 효과를 넣으려면, active 속성을 추가해야 하므로
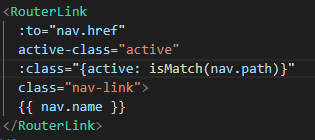
active-class 속성을 통해 활성화된 페이지 요소에는 active라는 속성이 추가되게 설정했다.
이는 :to 속성을 통해 nav.href에 적힌대로 이동하게 되면, active라는 속성을 추가하는 방식으로,
쉽게말하면, 이동한 페이지와 href가 일치한다면 active속성이 추가되는 것이다.
우리는 현재 tt4520988이라는 id 하나만을 href에 적어놨으므로, 다른 id가 오게된다면 active가 추가되지 않는 것이다.
이를 일치시키기 위해서 우리는 정규표현식을 사용할 것이다.
정규표현식 적용
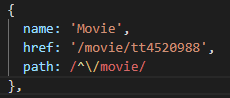
먼저, movie 객체에 path 속성으로 정규표현식을 작성한다.

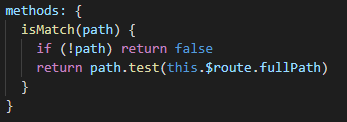
정규표현식을 이용하기 위해 isMatch() 메소드를 정의한다.

.test는 괄호 안의 데이터와 비교하여 Boolean 데이터를 반환한다.
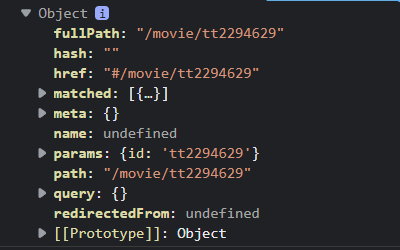
$route를 콘솔에 출력해보면 다음과 같다.

isMatch() 함수를 사용하여 클래스 바인딩을 한다.

결과