2022. 4. 9. 18:56ㆍ공부/Vue.js
우리가 배포한 사이트에서 보안 취약점을 확인해보자.
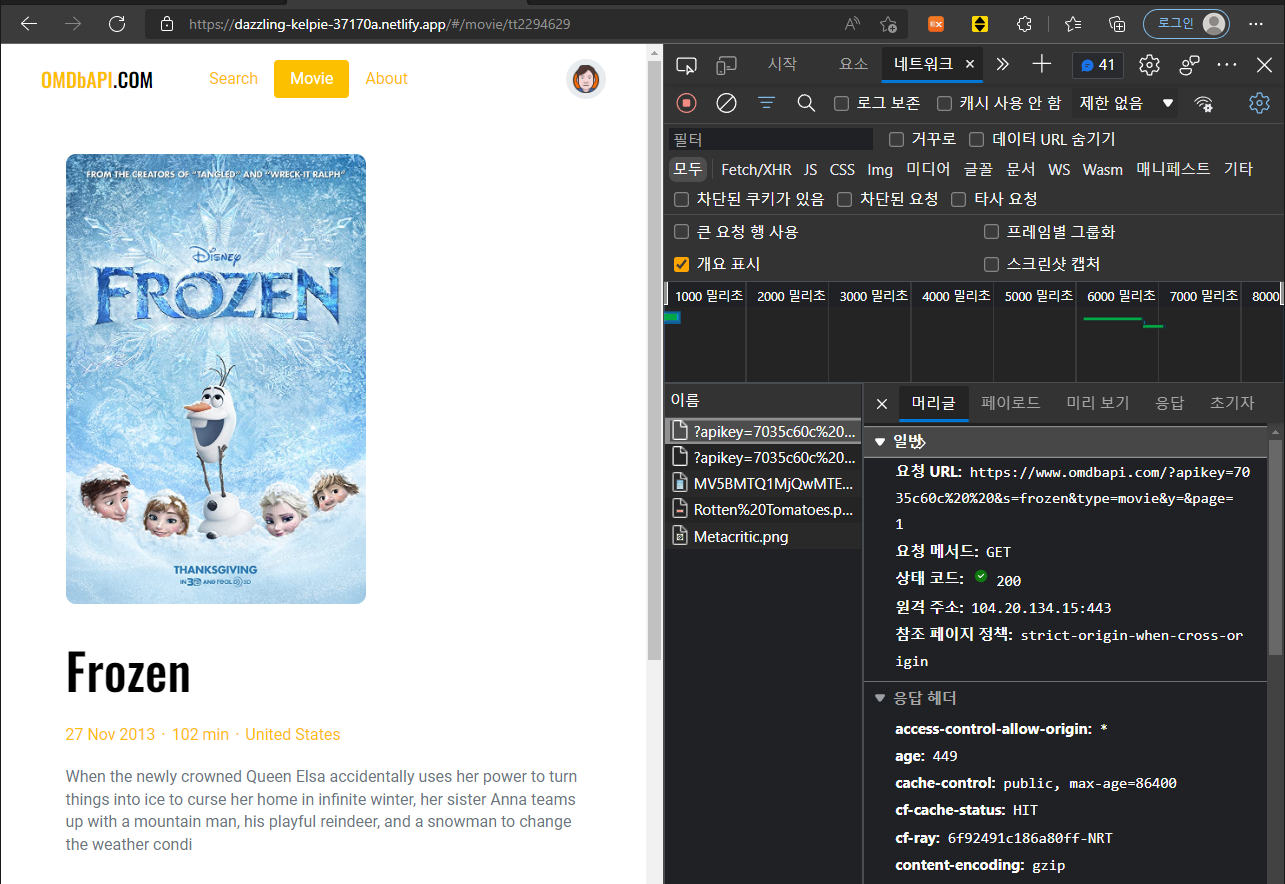
네트워크 탭을 연 상태로 아무 영화나 검색해보면, 다음과 같이 네트워크 콘솔에 apikey가 쿼리스트링으로 들어가있는 것을 볼 수 있다.

이는 우리가 apikey를 하드코딩했기 때문이다.

이를 해결하려면 Serverless Function 이 필요하다.
서버리스 함수 개요
netlify에서는 Serverless Function을 제공한다.

/netlify.toml 생성

위에 "functions"라는 이름의 폴더 내부에서 서버리스 함수를 작성하겠다는 의미이다.
참조) netlify-dev
x0
What is Netlify Dev? Watch the introduction (24 minutes) Netlify Dev brings the power of Netlify's Edge Logic layer, serverless functions and add-on ecosystem to your local machine. It runs Netlify's production routing engine in a local dev server to make
cli.netlify.com

서버리스 함수 예시
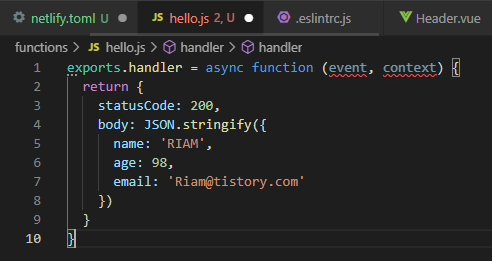
/functions/hello.js 생성

statusCode: 200이면 정상적인 응답을 의미한다.
body에는 문자데이터만 할당이 가능하므로, JSON.stringify를 사용하여 객체데이터를 문자열데이터로 변환한다.
이렇게 작성한 함수는 로컬 환경에서는 확인이 불가능하므로 push를 통해 netlify에서 확인해야한다.


Netlify 설정
Netlify-CLI 설치
서버리스 함수를 사용하기 위해서는 Netlify-CLI를 설치해야 한다.
npm i -D netlify-cli참조) netlify-dev
x0
What is Netlify Dev? Watch the introduction (24 minutes) Netlify Dev brings the power of Netlify's Edge Logic layer, serverless functions and add-on ecosystem to your local machine. It runs Netlify's production routing engine in a local dev server to make
cli.netlify.com

netlify-toml 설정
# 제품 모드
[build]
command = "npm run build"
functions = "functions" # Netlify 서버리스 함수가 작성된 디렉토리를 지정합니다.
publish = "dist" # 프로젝트 빌드 결과의 디렉토리를 지정합니다.
# 개발 모드
[dev]
framework = "#custom" # 감지할 프로젝트 유형을 지정합니다. 앱 서버 및 `targetPort` 옵션을 실행하는 명령 옵션은 `#custom`입니다.
command = "npm run dev:webpack" # 연결할 프로젝트의 개발 서버를 실행하는 명령(스크립트)을 지정합니다.
targetPort = 8079 # 연결할 프로젝트 개발 서버의 포트를 지정합니다.
port = 8080 # 출력할 Netlify 서버의 포트를 지정합니다.
publish = "dist" # 프로젝트의 정적 콘텐츠 디렉토리를 지정합니다.
autoLaunch = false # Netlify 서버가 준비되면 자동으로 브라우저를 오픈할 것인지 지정합니다.package.json 설정

npm run dev:netlify를 통해 개발서버를 실행할 수 있다.

이런식으로 serverless function을 확인할 수 있음.
'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 영화 검색 사이트 예제 - 41. 로컬 및 서버의 환경 변수 구성 (0) | 2022.04.11 |
|---|---|
| [Vue.js] 영화 검색 사이트 예제 - 40. 영화 정보 반환 API 만들기 (0) | 2022.04.10 |
| [Vue.js] 영화 검색 사이트 예제 - 38. Netlify 배포(CD) (0) | 2022.04.09 |
| [Vue.js] 영화 검색 사이트 예제 - 37. Vue Router 정리 (0) | 2022.04.07 |
| [Vue.js] 영화 검색 사이트 예제 - 36. 검색 정보 초기화 및 페이지 전원 스크롤 위치 복구 (0) | 2022.04.07 |