[Vue.js] 영화 검색 사이트 예제 - 37. Vue Router 정리
2022. 4. 7. 21:22ㆍ공부/Vue.js
RouterView, RouterLink
Vue Router는 두가지 컴포넌트를 제공한다.
RouterView: 페이지가 출력(렌더링) 되는 영역 컴포넌트
RouterLink: 페이지 이동을 위한 링크 컴포넌트
또한 두가지 플러그인도 제공한다.
$route: Route(페이지) 정보를 가지는 객체
$router: Route(페이지) 조작을 위한 객체
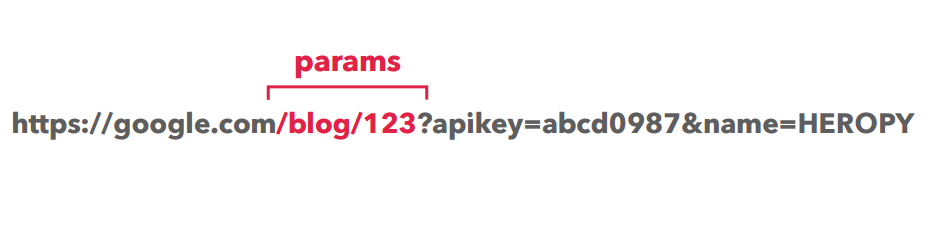
URL

$route 객체의 fullPath에 상단의 빨간부분이 저장된다.

google.com까지의 부분을 도메인이라 하고 그 뒤부터 ? 까지의 문자열을 params라고 한다.
? 뒤의 내용은 쿼리스트링이라 하여 key=value 형태의 데이터들이 &로 구분되어 입력된 형태이다.

참조) API Reference | Vue Router (vuejs.org)
API Reference | Vue Router
API Reference Props to Type: RouteLocationRawDetails:Denotes the target route of the link. When clicked, the value of the to prop will be passed to router.push() internally, so it can either be a string or a route location object. Home Home Home Home User
router.vuejs.org
'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 영화 검색 사이트 예제 - 39. Netlify Serverless Functions (0) | 2022.04.09 |
|---|---|
| [Vue.js] 영화 검색 사이트 예제 - 38. Netlify 배포(CD) (0) | 2022.04.09 |
| [Vue.js] 영화 검색 사이트 예제 - 36. 검색 정보 초기화 및 페이지 전원 스크롤 위치 복구 (0) | 2022.04.07 |
| [Vue.js] 영화 검색 사이트 예제 - 35. Vuex 핵심 정리 (0) | 2022.04.07 |
| [Vue.js] 영화 검색 사이트 예제 - 34. Vuex Helpers (0) | 2022.04.07 |