2022. 2. 21. 10:51ㆍ공부/Javascript
[자바스크립트] 메모리 구조, 원시타입 변수 생성 원리, 가비지컬렉터 (tistory.com)
[자바스크립트] 메모리 구조, 원시타입 변수 생성 원리, 가비지컬렉터
자바스크립트가 기본 타입 데이터를 저장, 참조하는 과정을 메모리의 관점에서 아주 단순화하여 정리해 본다. # 메모리 구조, 데이터 저장/참조 원리 컴퓨터의 메모리는 1Byte(8bit)크기의 메모
curryyou.tistory.com
상위의 블로그 내용을 백업하는 용도.
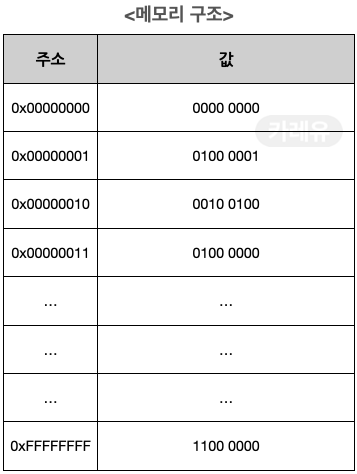
메모리 구조, 데이터 저장/참조 원리
컴퓨터의 메모리는 1Byte(8bit)크기의 메모리셀 여러개로 구성됨
각 메모리셀은 본인만의 고유한 주소값을 가지며, 8개의 비트(2진수: 0,1)로 데이터를 저장함.

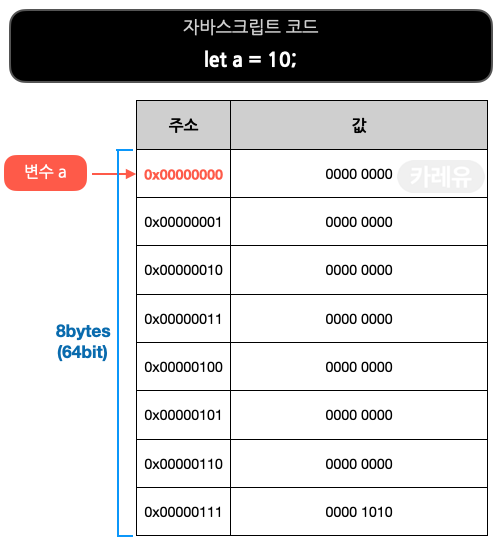
원시타입 변수 선언
let a = 10위 코드를 실행하게 되면
let a
a = 10이렇게 분리해서 실행한다.
1. 변수 선언
- 자바스크립트는 소스 코드를 실행하기 전, 선언문(변수, 함수, 객체 등)을 먼저 스캔한다.
- let a 선언문을 발견하고, a 변수를 '실행 컨텍스트'라는 곳에 등록함.
2. 초기화
- 스캔 작업 완료 후, 소스코드를 위에서부터 한 줄 씩 실행함.
- let a 구문을 만나면, 메모리에 공간을 확보하고 undefined를 할당하여 초기화함. (CallStack 영역)
- 변수 a에는 해당 메모리의 주소값을 저장.
3. 데이터 타입 체크
- a=10 구문을 만나면 10이라는 값이 number타입의 64비트 부동소수점 형식임을 파악
4. 새로운 메모리 확보 및 값 할당
- number타입 크기인 8바이트(64비트)의 메모리 공간을 새로 확보하고, 10을 저장함. (0000 1010)
* 기존에 할당된 undefined를 바꾸지 않고 새로운 주소값에 10을 할당한다.
5. 주소값 저장
- a 변수에 10이 저장된 새로운 메모리의 첫번째 셀 주소값을 저장한다.

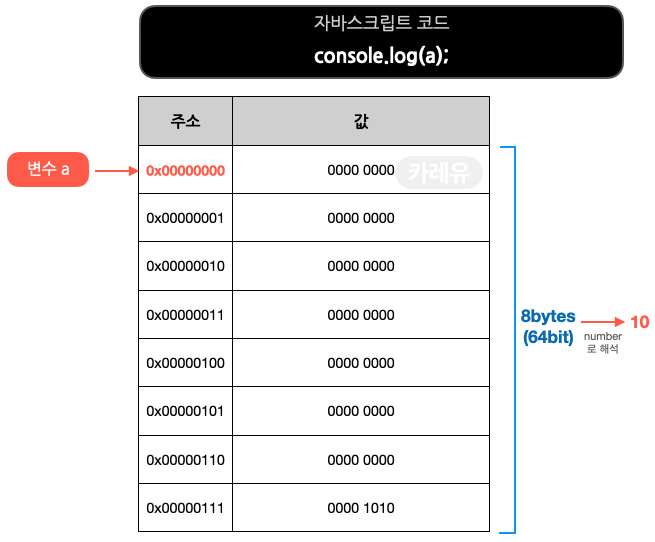
원시타입 변수 참조
console.log(a)변수에 저장된 값은 메모리 주소값이지만, 참조 시에는 주소가 가리키는 메모리에 할당된 2진수를 해석한 값이 반환됨.

1. 주소값 확인
- a 변수에 저장된 주소값 확인
2. 데이터 타입 체크 -> 메모리 크기 파악
- number 타입이므로 8 byte의 메모리 셀이 사용되었음을 파악
3. 데이터 읽기
- 첫번째 주소값에서 8 byte만큼 데이터를 읽음
4. 값의 해석 및 반환
- 메모리에서 읽어들인 2진수 값을 2번에서 파악한 데이터 타입으로 해석하여 반환함.
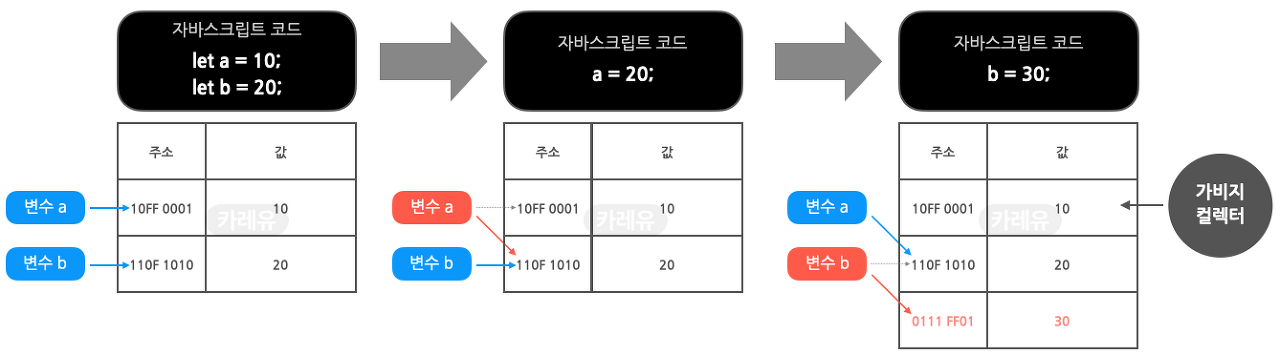
값의 재할당
a = 20기존 메모리에 저장된 값을 변경하는 것이 아니라 새로운 메모리를 확보하여 값을 저장하고, 주소값을 바꾸는 것.
1. 데이터 타입 체크
- 20이 number타입의 64비트 부동소수점 형식임을 파악
2. 새로운 메모리 공간 확보
- 8바이트(64비트) 메모리 공간을 새로 확보(메모리셀 8개)
3. 새로운 값 할당
- 8바이트의 메모리셀에 20 할당 (2진수)
4. 변수 a의 주소값 변경
- a 변수에 새로운 주소값 저장.
5. 기존 값 제거
- 더 이상 참조되지 않는 기존 값은 '가비지 컬렉터'에 의해 메모리에서 해제
* 만약 이미 20이 저장된 메모리 공간이 있다면, 새로 메모리 공간을 확보하지 않고, 20이 저장되어 있던 기존의 메모리 주소값을 할당하게 된다.
let a = 10
let b = 20
a = 20이 경우 a와 b의 변수에 저장된 메모리 주소값은 같아지게 된다.

가비지 컬렉터
더 이상 참조되지 않는 값들은 가비지 컬렉터에 의해 적절한 시점에 메모리에서 자동 해제된다.
정확히 언제 메모리에서 해제되는 지는 알 수 없다.
'공부 > Javascript' 카테고리의 다른 글
| JavaScript 데이터 - 코드 실행 2단계와 변수/함수 생성과정, 호이스팅 원리 (0) | 2022.02.21 |
|---|---|
| JavaScript 데이터 - CallStack/MemoryHeap 구조, 데이터 저장/참조 원리 (0) | 2022.02.21 |
| JavaScript 데이터 실습 - Storage (0) | 2022.02.20 |
| JavaScript 데이터 실습 - JSON (0) | 2022.02.20 |
| JavaScript 데이터 실습 - Lodash 함수들 (0) | 2022.02.20 |