[Vue.js] 영화 검색 사이트 예제 - 30. About
2022. 4. 5. 23:21ㆍ공부/Vue.js
About 페이지를 정의해보자.
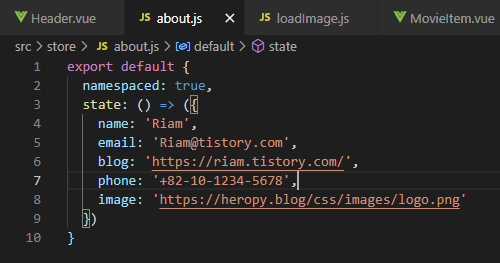
/src/store/about.js

state를 함수로 정의하는 이유는, 객체 데이터는 배열 데이터처럼 참조형 데이터이므로
데이터의 불변성을 유지시키기 위해서 함수 형태로 정의한다.
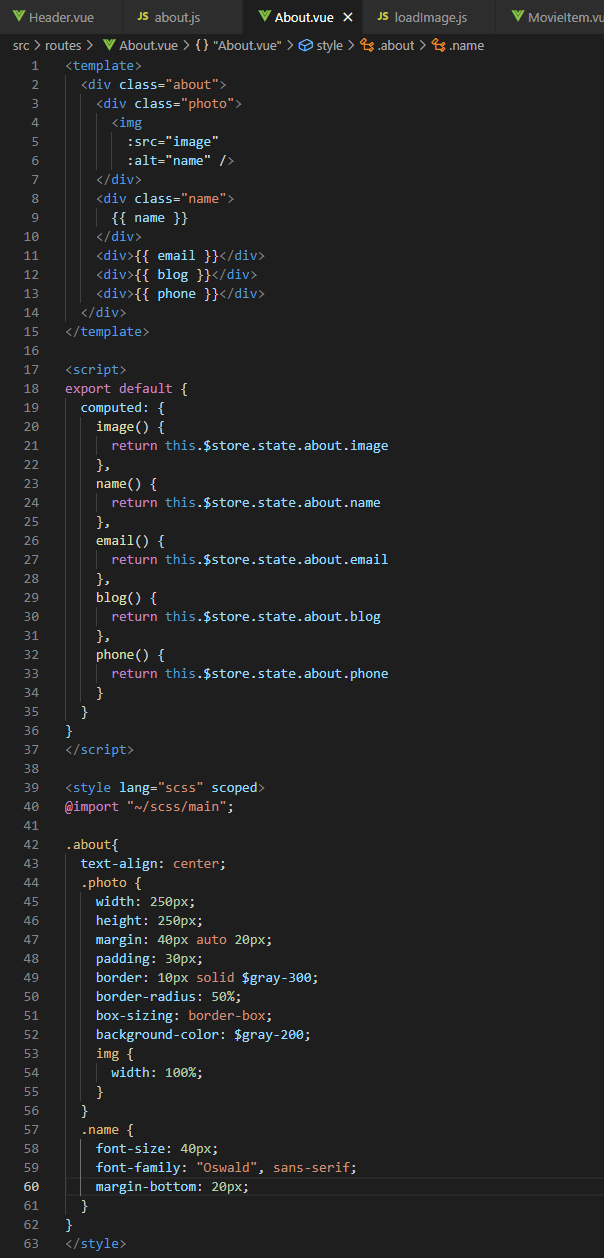
/src/routes/About.vue

script 부분에 반복되는 부분은 나중에 Vuex Helper를 이용해 간소화 할 수 있다.
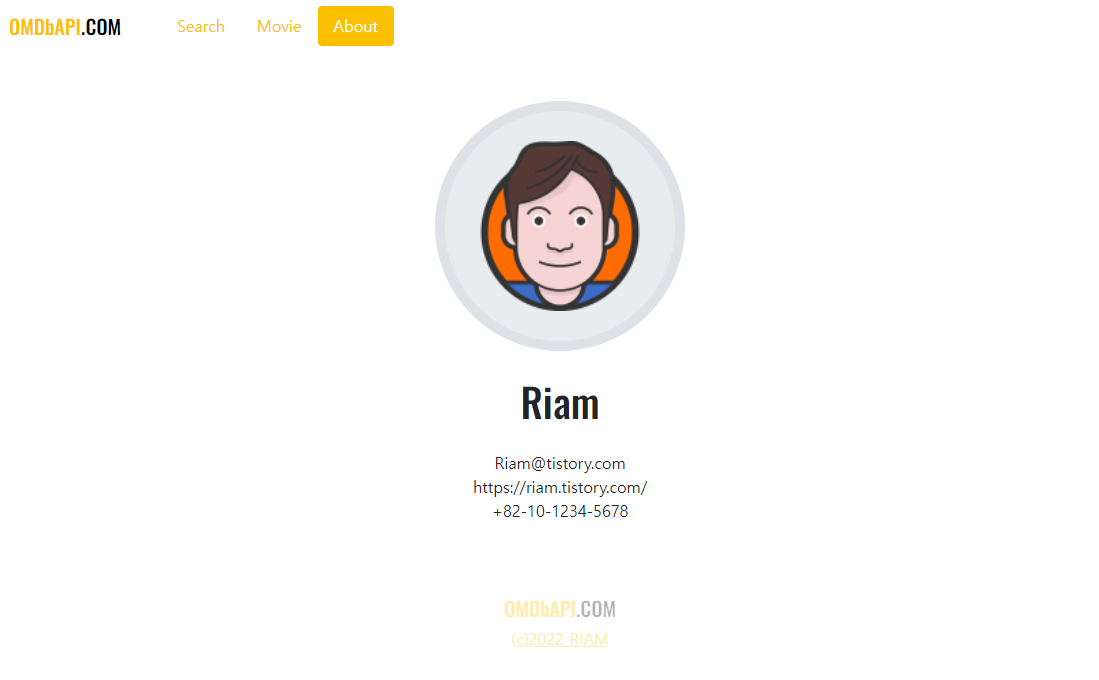
결과

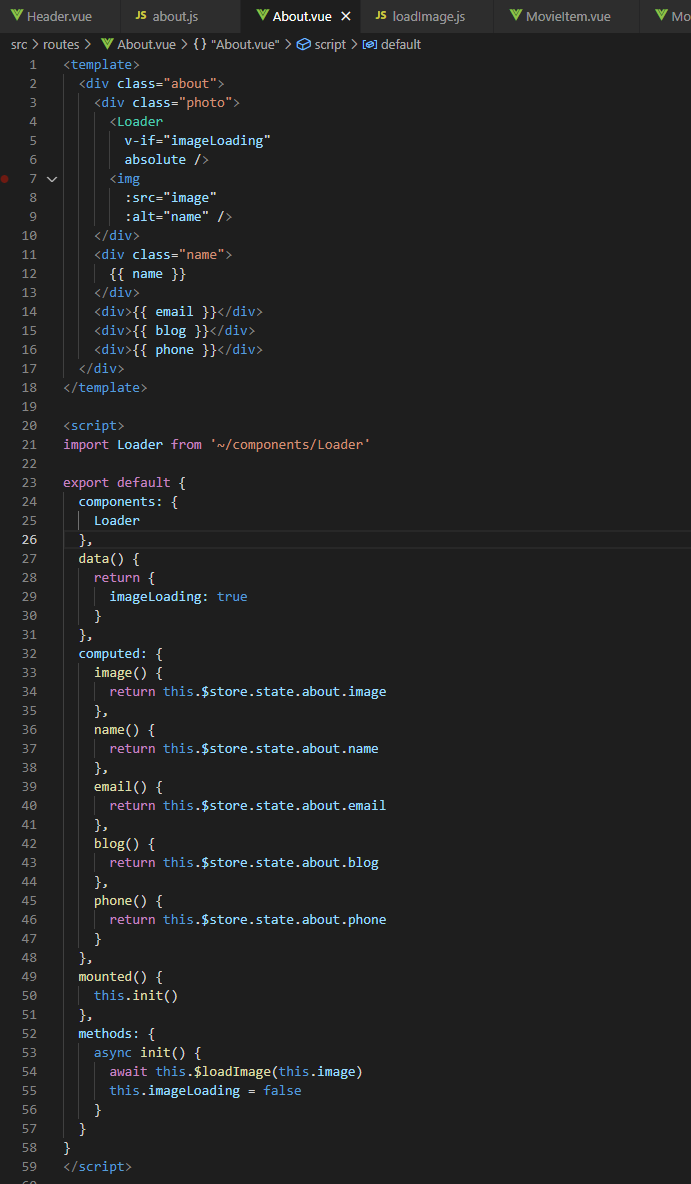
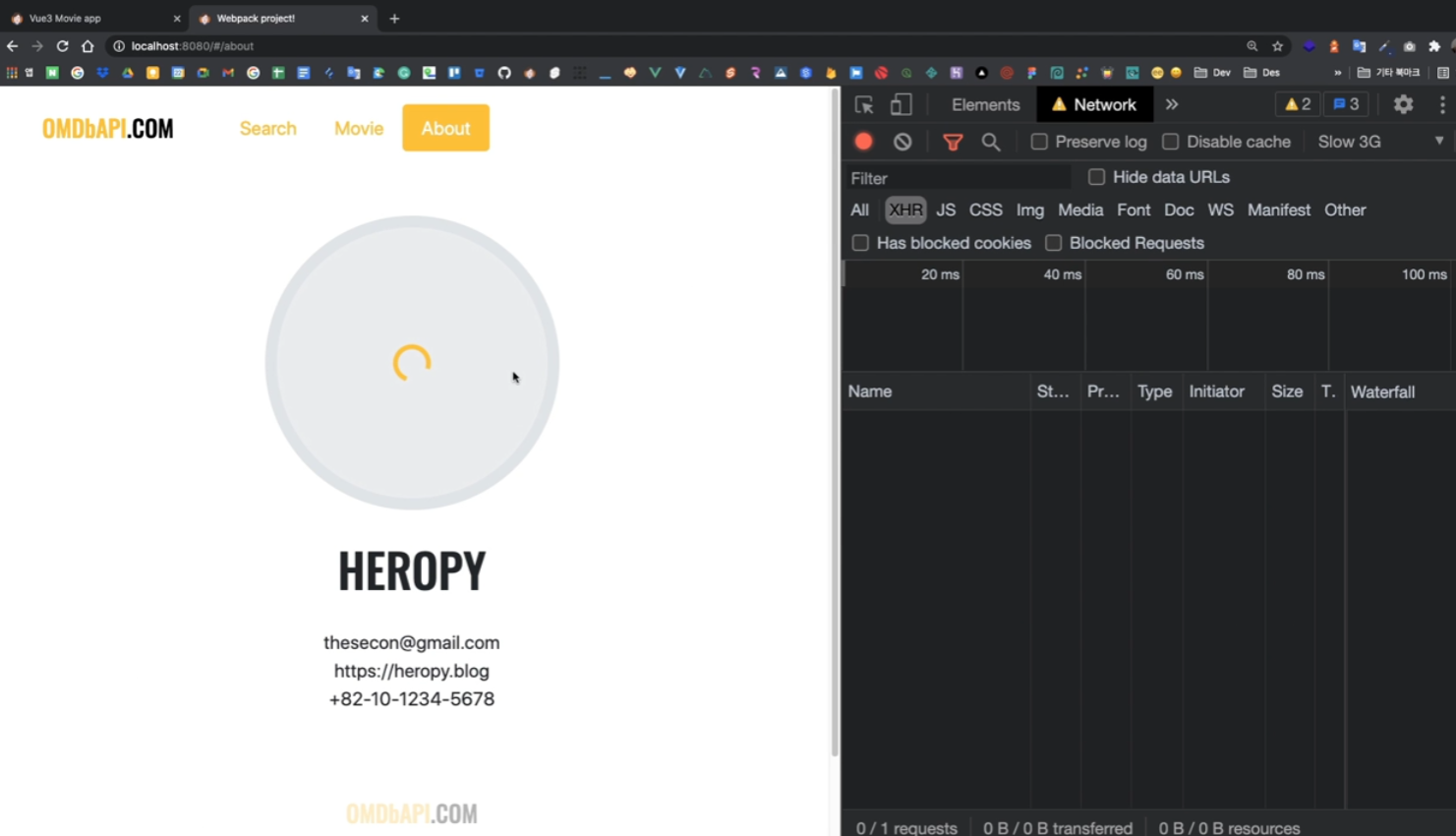
photo를 로딩할 때도 로딩 애니메이션을 적용해보자

mounted에 init()을 바로 정의하지 않은 이유는, 라이프사이클은 비동기적으로 작동하지 않기 때문이다.
Loader에 absolute를 사용했으므로 .photo에 position 값이 존재하는지 확인한다.

결과

'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 영화 검색 사이트 예제 - 32. 부트스트랩 Breakpoint(반응형) (0) | 2022.04.07 |
|---|---|
| [Vue.js] 영화 검색 사이트 예제 - 31. 404 Page Not Found (0) | 2022.04.07 |
| [Vue.js] 영화 검색 사이트 예제 - 29. Nav. 경로 일치 및 활성화 (0) | 2022.04.05 |
| [Vue.js] 영화 검색 사이트 예제 - 28. 영화 포스터가 없는 경우 예외 처리 (0) | 2022.04.05 |
| [Vue.js] 영화 검색 사이트 예제 - 27. Vue 플러그인(이미지 로드 이벤트) (0) | 2022.04.05 |