2022. 4. 7. 17:21ㆍ공부/Vue.js
화면이 줄어들면 자동으로 레이아웃이 변하도록 하는 반응형 웹 사이트를 만들 것이다.
참고) Breakpoints · Bootstrap v5.1 (getbootstrap.com)
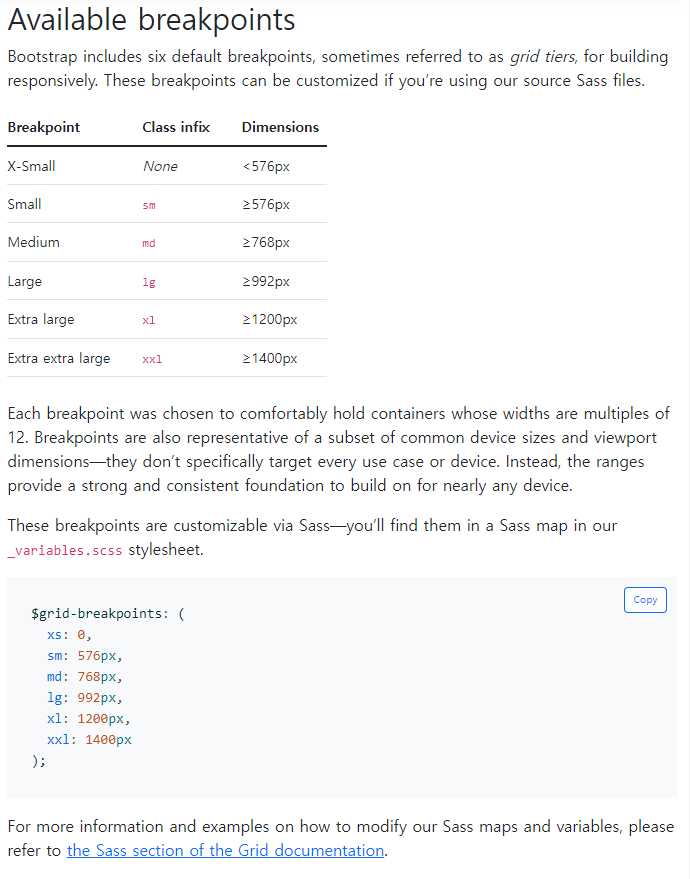
Breakpoints
Breakpoints are customizable widths that determine how your responsive layout behaves across device or viewport sizes in Bootstrap.
getbootstrap.com

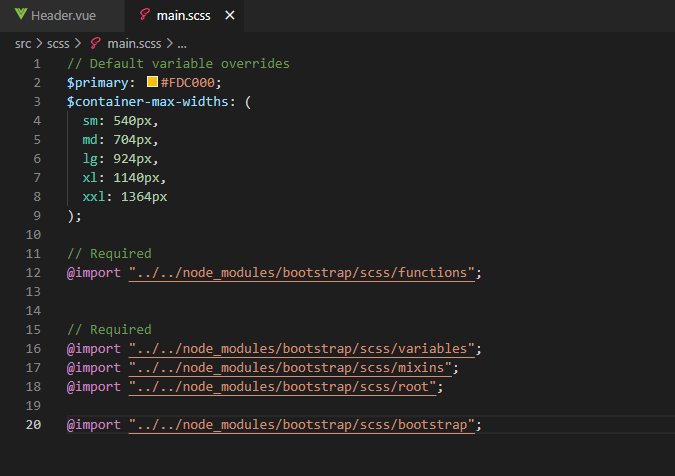
뷰포트의 크기는 위처럼 정해져있다. 바꾸고싶다면 main.scss에서 재지정해주면 된다.
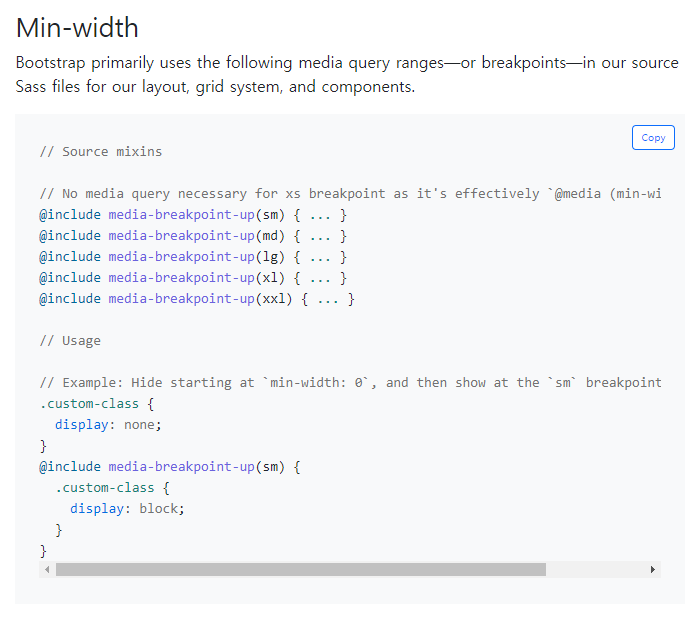
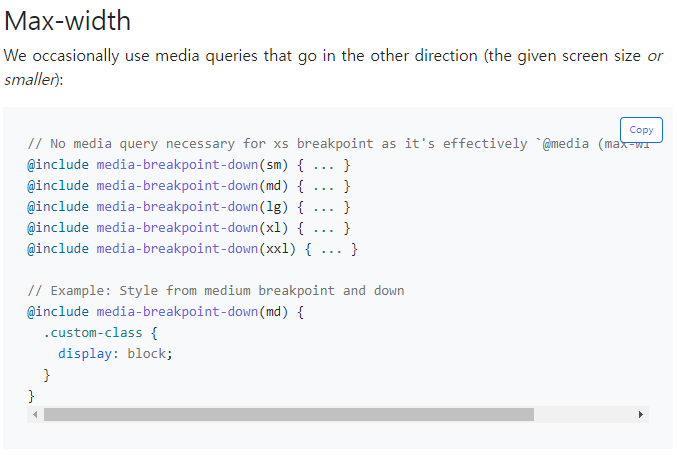
사용하는 방법은 다음과 같다.


적용하기
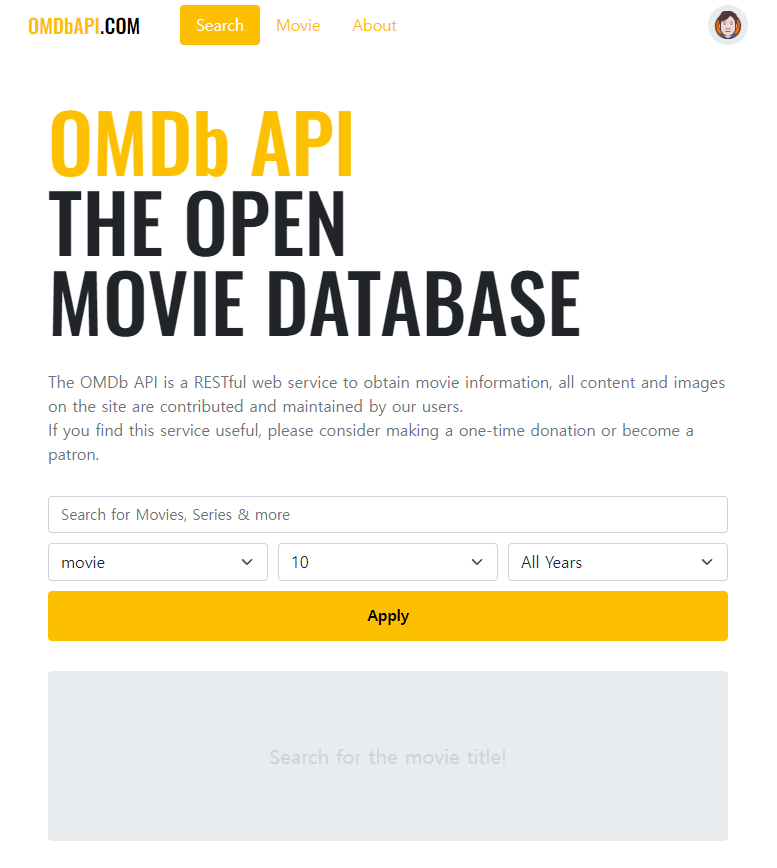
화면을 줄이게 되면 상단의 네비게이션 바를 제거하는 대신, about페이지로 이동하는 단추를 남겨둘 것이다.
또한 검색부분의 레이아웃을 바꾸어 검색 공간을 확보해줄 것이다.
화면에 About페이지 이동 버튼 삽입하기
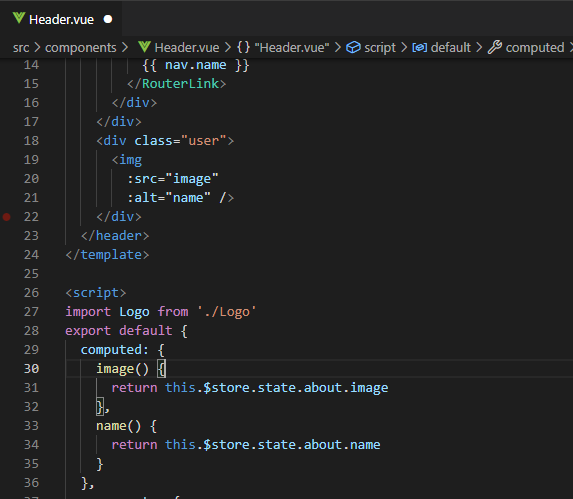
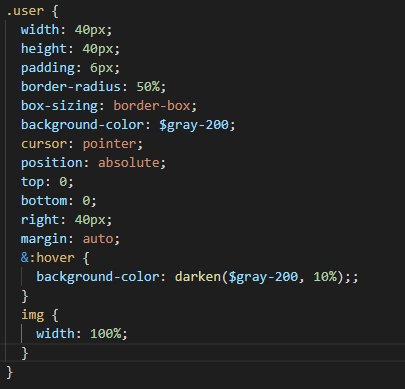
/src/components/Header.vue
about 페이지에 사용한 그림을 이용해 div요소를 만든다.


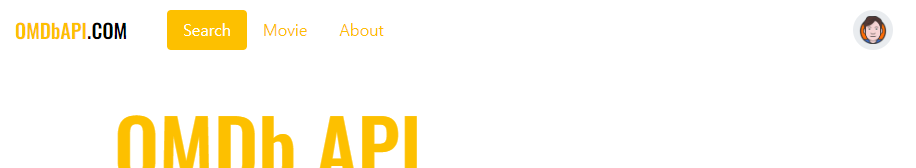
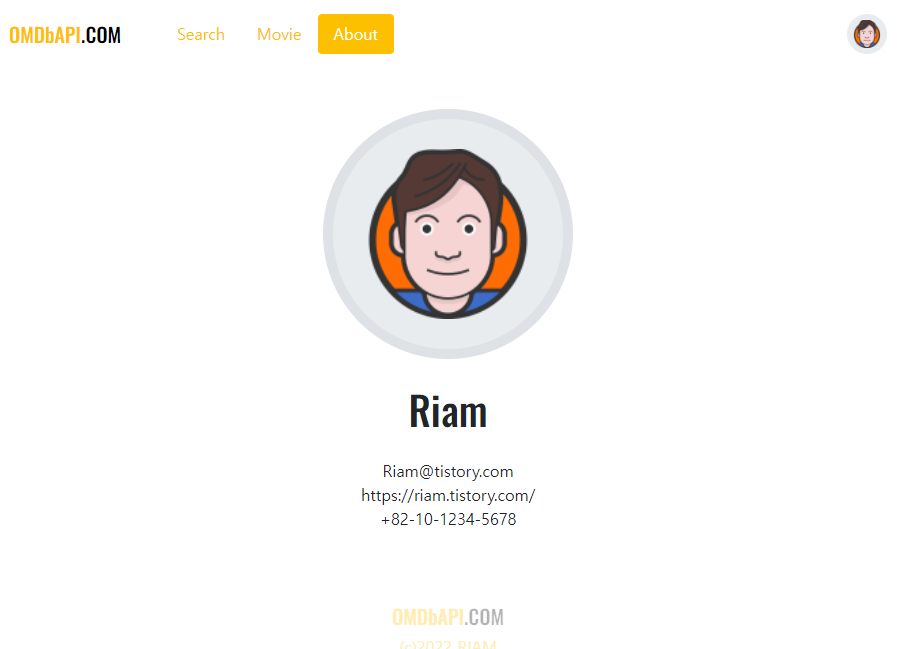
결과

About 페이지 라우팅 기능 추가
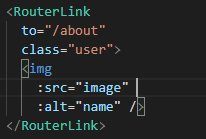
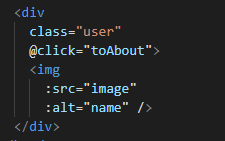
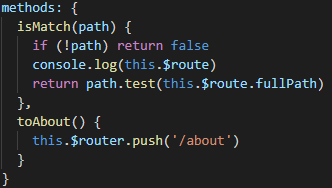
저 로고를 누르면 About 페이지로 이동하게 만들건데 두가지 방법이 있다.
1. RouterLink 이용

2. 메소드 이용


결과

우측 상단의 요소를 누르게 되면 About 페이지로 이동하게 된다.
Mixin 규칙 삽입하여 반응형 웹사이트로 만들기
/src/components/Header.vue
우리는 예전에 이미 컨테이너의 크기를 수정했었다.

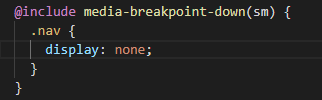
Header.vue의 크기를 감지하고 싶은 속성 내부에 mixin 규칙을 include하여 일정 크기 이하이면 .nav 항목을 숨긴다.

결과

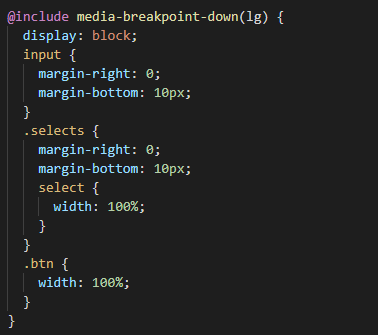
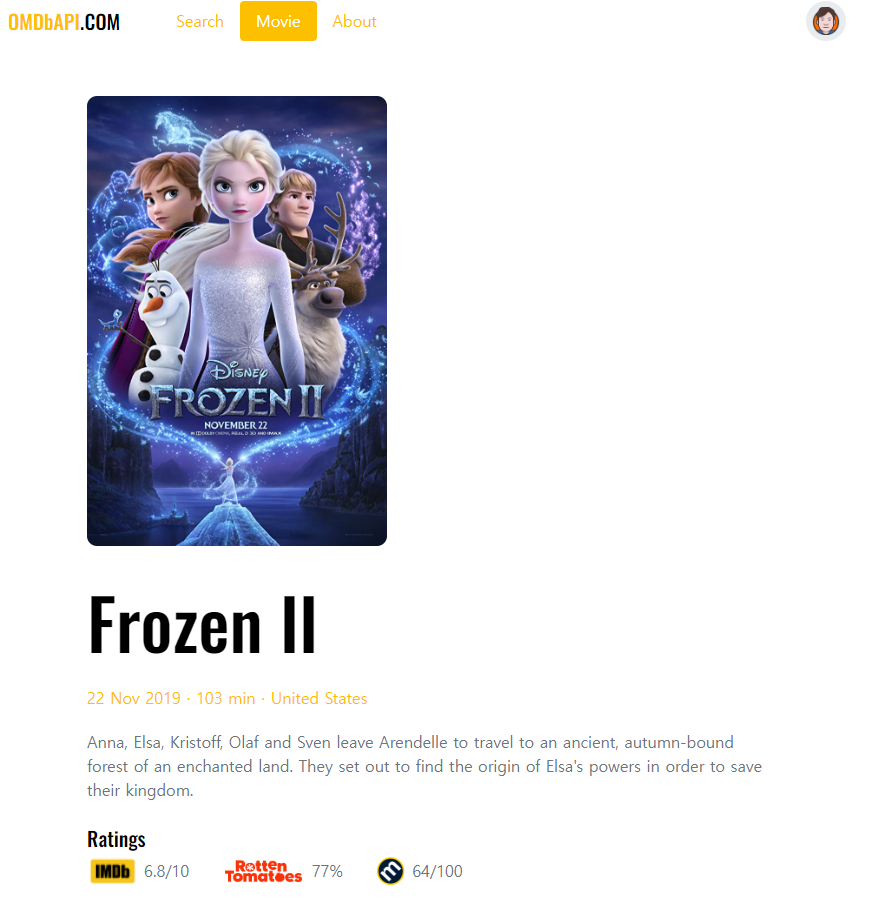
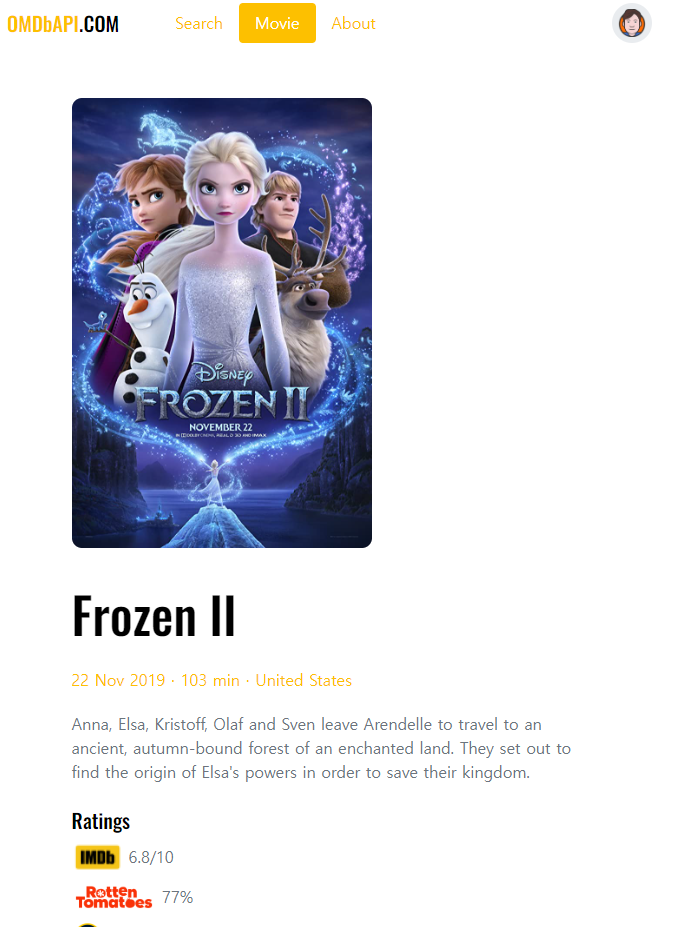
/src/components/Search.vue

display를 flex에서 block으로 바꾸어 내부 요소의 배치를 수평에서 수직으로 바꾸어 주었다.
결과

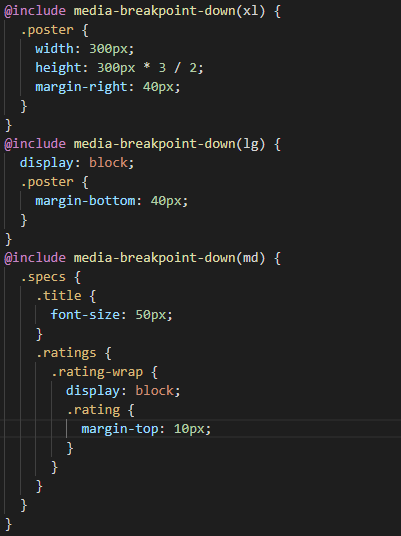
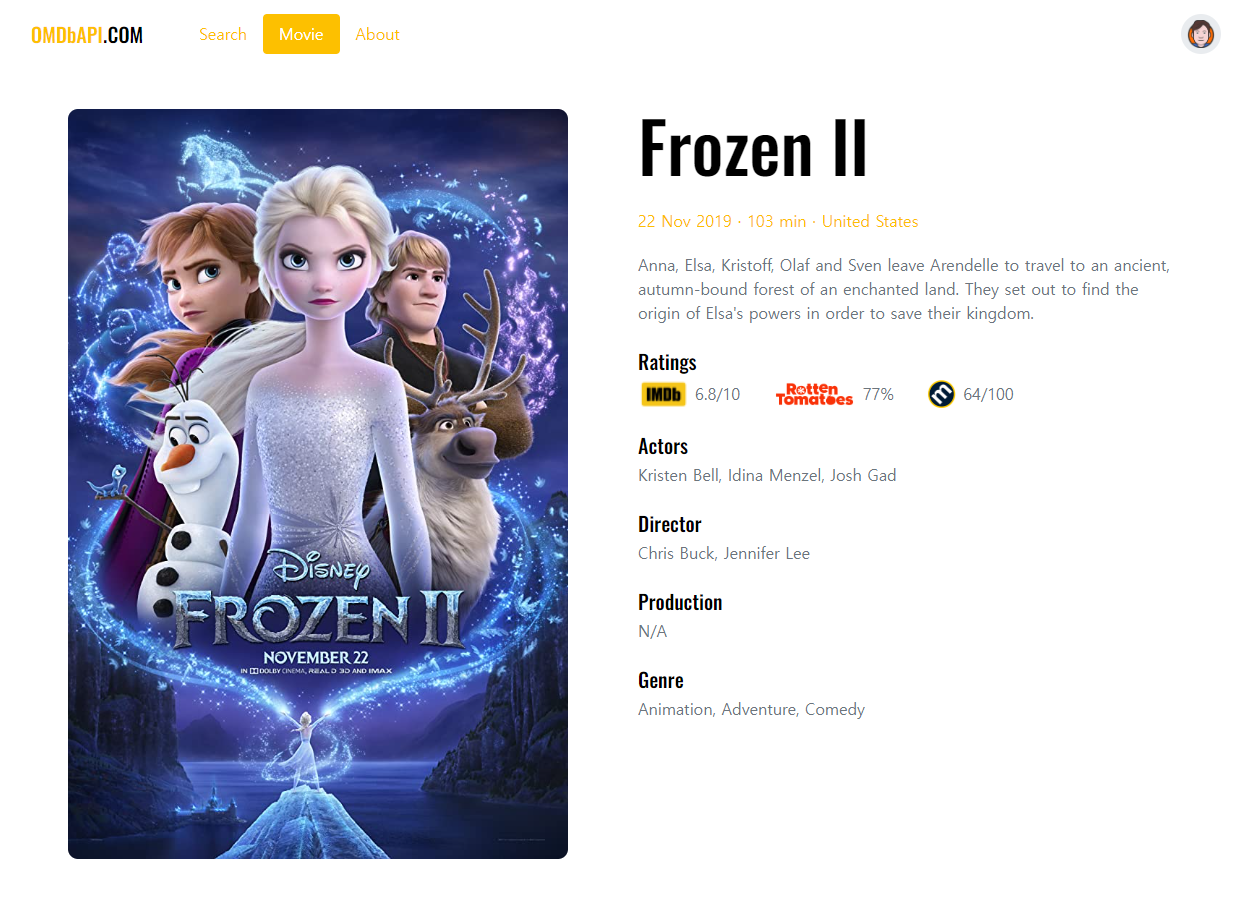
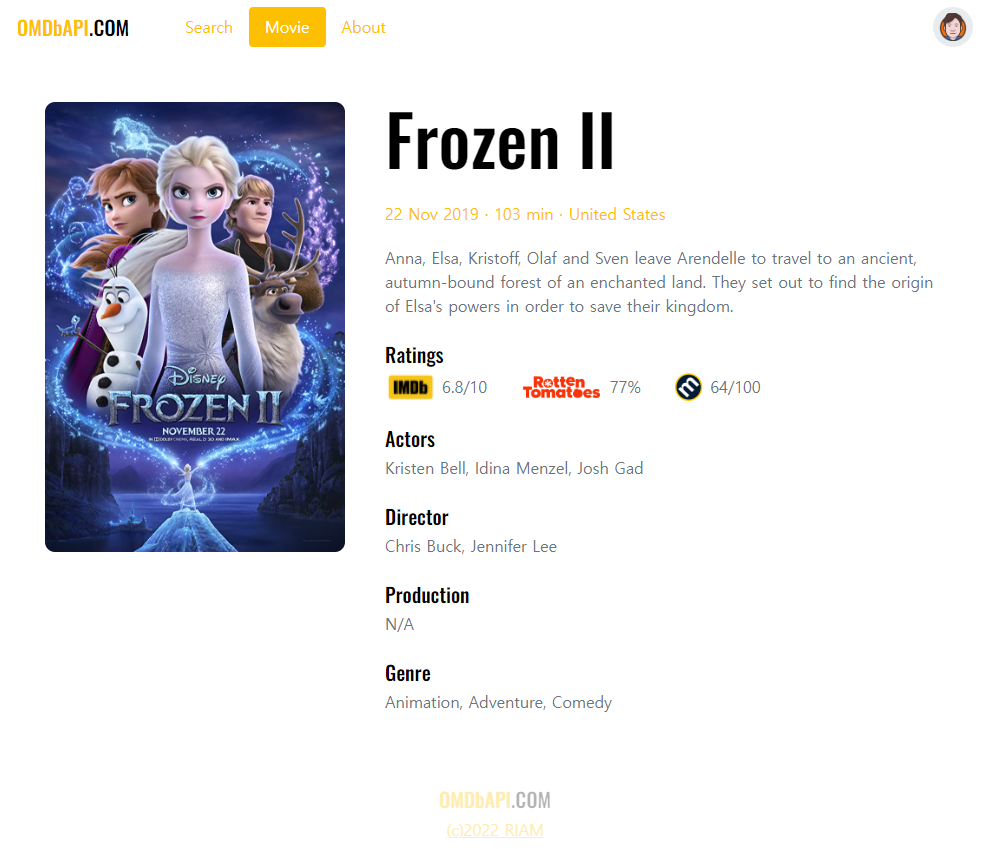
/src/routes/Movie.vue

결과




'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 영화 검색 사이트 예제 - 34. Vuex Helpers (0) | 2022.04.07 |
|---|---|
| [Vue.js] 영화 검색 사이트 예제 - 33. 모든 컴포넌트에서 전역 스타일 가져오기 (0) | 2022.04.07 |
| [Vue.js] 영화 검색 사이트 예제 - 31. 404 Page Not Found (0) | 2022.04.07 |
| [Vue.js] 영화 검색 사이트 예제 - 30. About (0) | 2022.04.05 |
| [Vue.js] 영화 검색 사이트 예제 - 29. Nav. 경로 일치 및 활성화 (0) | 2022.04.05 |