2022. 4. 7. 19:25ㆍ공부/Vue.js
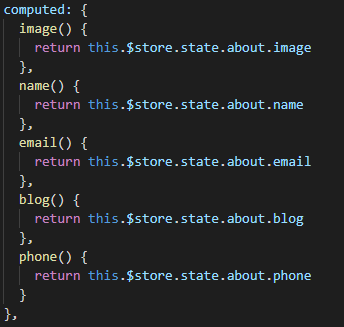
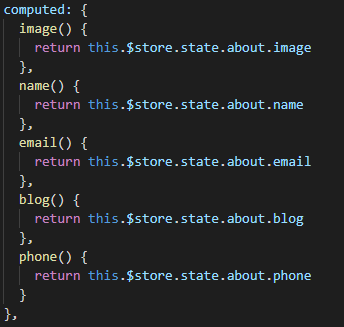
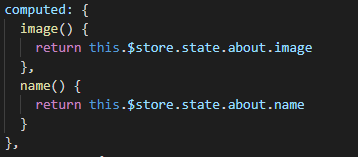
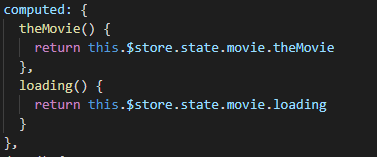
/src/routes/About.vue를 살펴보면 같은 저장소의 속성들을 여러개 반복해서 가져왔었다.

이거를 좀 더 간단히 사용해보자
State | Vuex
State Single State Tree Vuex uses a single state tree - that is, this single object contains all your application level state and serves as the "single source of truth." This also means usually you will have only one store for each application. A single st
vuex.vuejs.org
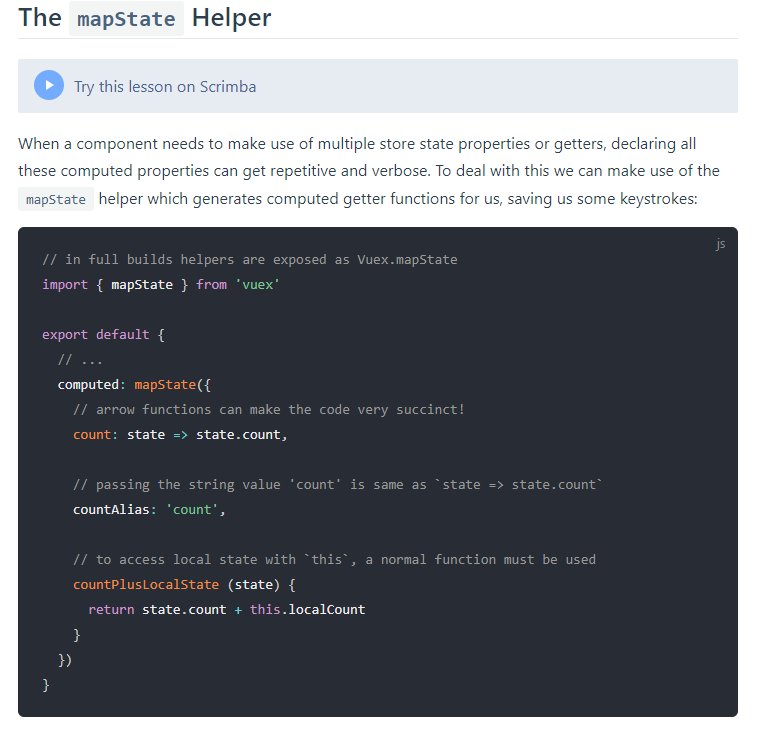
Vuex의 각 속성들은 저마다의 Helper기능을 제공한다.

mapState 적용하기
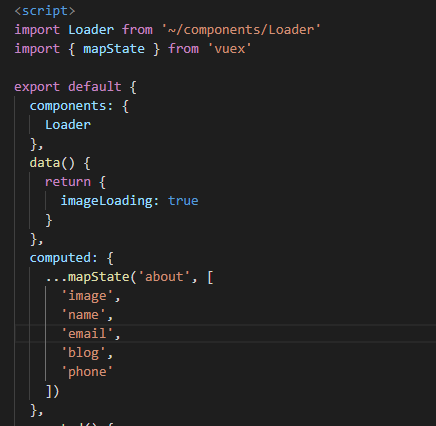
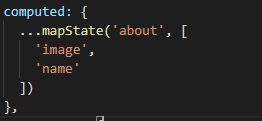
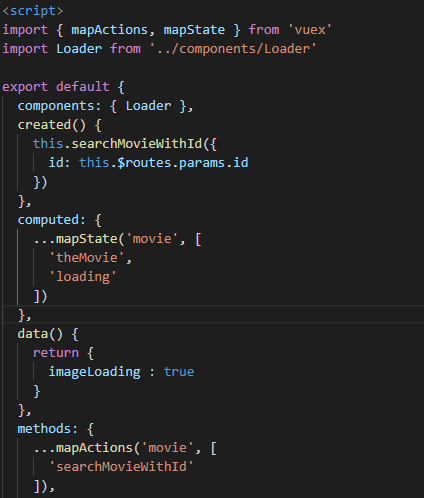
/src/routes/About.vue


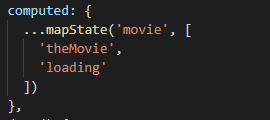
vuex를 객체 구조분해를 통해 mapState를 가져온 뒤 위와같이 작성해준다.
mapState는 객체 데이터를 반환하므로 위의 예시처럼 바로 computed에 할당할 수 있다.
하지만 그렇게 하면 다른 computed 속성을 사용할 수 없으므로 보통은 전개연산자를 통해 내부에서 사용한다.
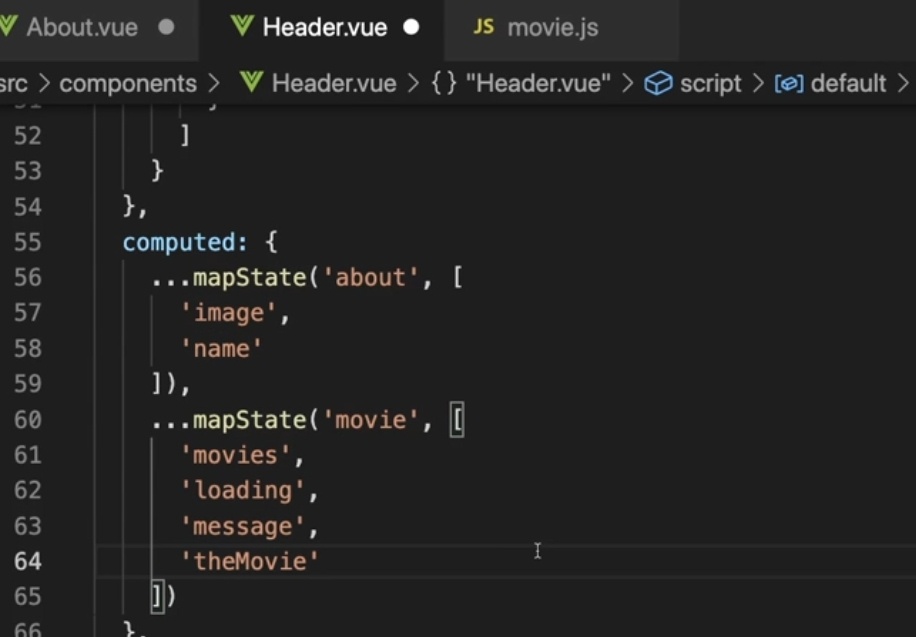
/src/components/Header.vue


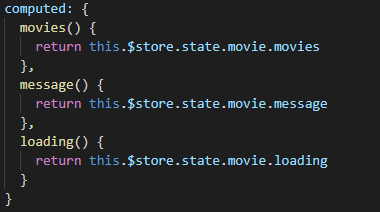
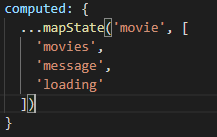
/src/components/MovieList.vue


/src/components/Movie.vue


한번에 여러개의 mapState를 사용할 수도 있다.

여러번 선언해야하는 불편함을 줄여준다.
mapActions 적용하기
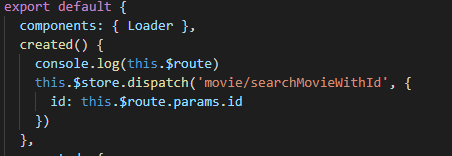
Vuex Store에 저장된 Actions를 사용하려면 this.$store.dispatch() 메소드를 통해 접근해야만 했다.

mapActions라는 Helpler를 사용하게 되면 이러한 과정 없이 바로 this. 키워드를 통해 메소드를 사용할 수 있다.

그러나 이렇게 하면 사용하는 부분에서 위 함수가 어디에서 오는지 한눈에 보이지 않으므로
가급적이면 actions를 사용할 때는 일반 호출 방식을 사용하는 것이 권장된다.
'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 영화 검색 사이트 예제 - 36. 검색 정보 초기화 및 페이지 전원 스크롤 위치 복구 (0) | 2022.04.07 |
|---|---|
| [Vue.js] 영화 검색 사이트 예제 - 35. Vuex 핵심 정리 (0) | 2022.04.07 |
| [Vue.js] 영화 검색 사이트 예제 - 33. 모든 컴포넌트에서 전역 스타일 가져오기 (0) | 2022.04.07 |
| [Vue.js] 영화 검색 사이트 예제 - 32. 부트스트랩 Breakpoint(반응형) (0) | 2022.04.07 |
| [Vue.js] 영화 검색 사이트 예제 - 31. 404 Page Not Found (0) | 2022.04.07 |