[Vue.js] 10. 이벤트 핸들링
2022. 3. 22. 16:10ㆍ공부/Vue.js
이벤트 청취
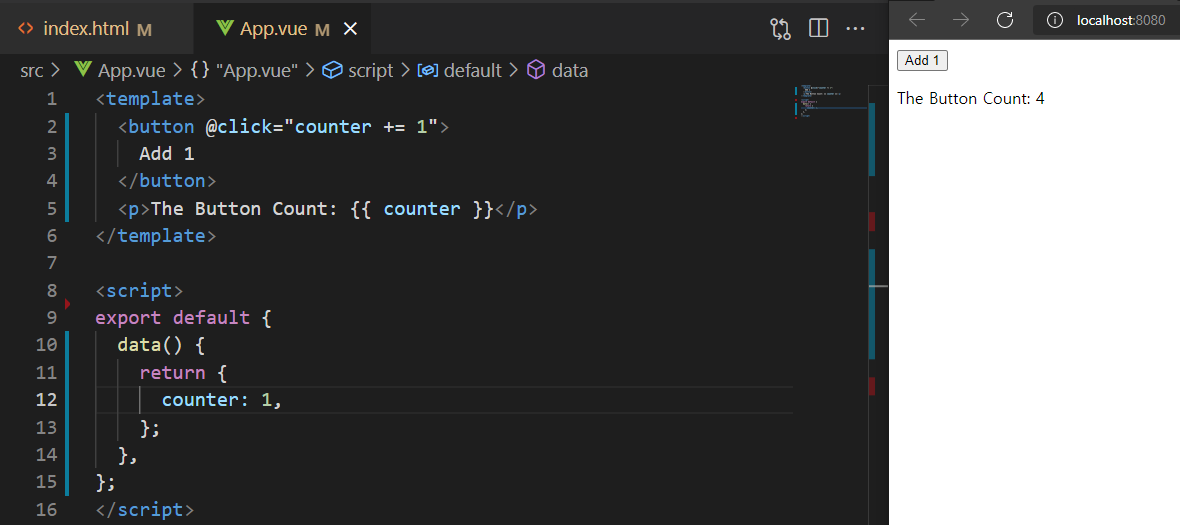
v-on 디렉티브는 DOM 이벤트를 듣고 트리거 될 때와 JavaScript를 실행할 때 사용한다.
약어로는 @를 사용한다.

메소드 이벤트 핸들러
많은 이벤트 핸들러의 로직은 복잡하므로 인라인으로 직접 작성하는 것은 그다지 좋은 방법이 아니다.
따라서 메소드를 따로 만든 후 v-on으로 호출하는 것이 바람직하다.
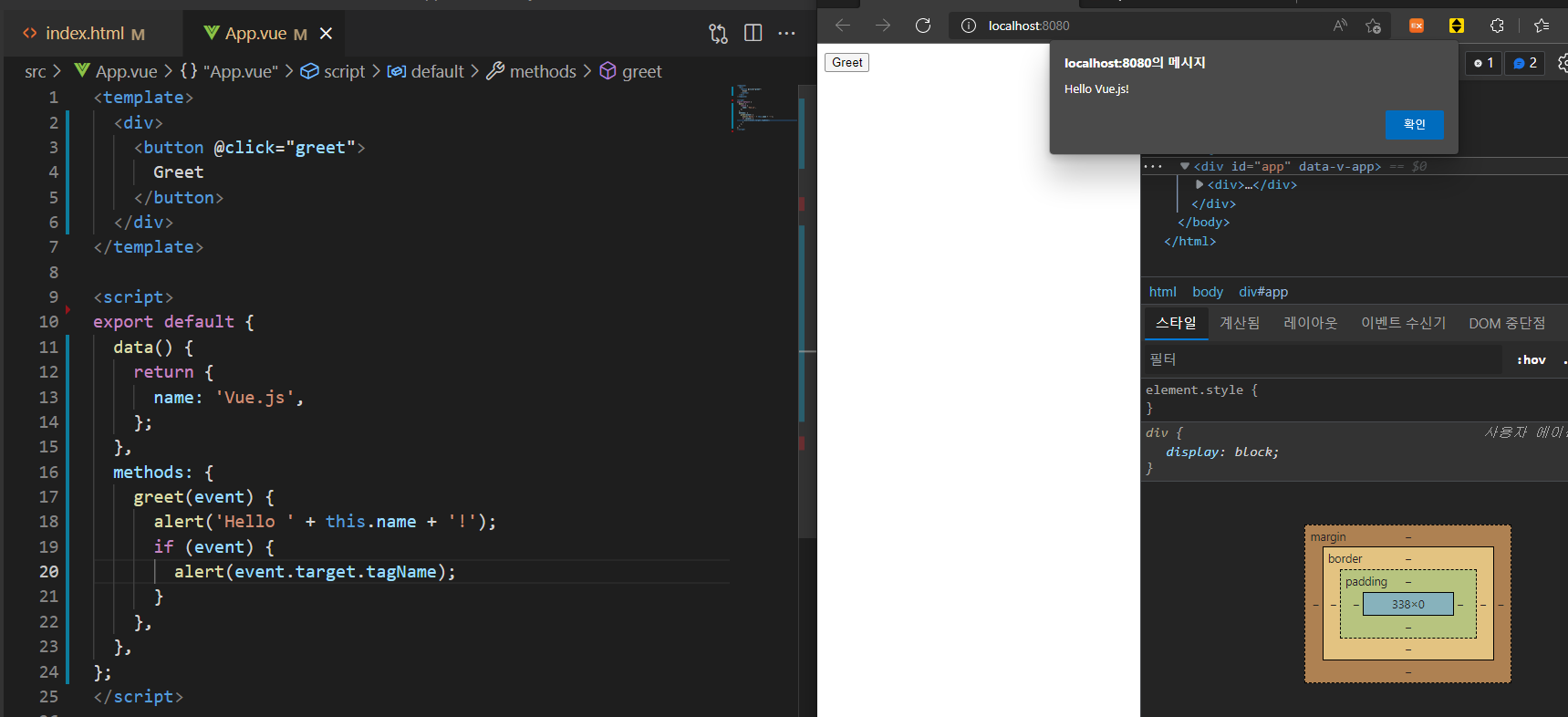
<div id="event-with-method">
<!-- `greet`는 메소드 이름으로 아래에 정의되어 있습니다 -->
<button @click="greet">Greet</button>
</div>Vue.createApp({
data() {
return {
name: 'Vue.js'
}
},
methods: {
greet(event) {
// 메소드 안에서 사용하는 `this` 는 Vue 인스턴스를 가리킵니다.
alert('Hello ' + this.name + '!')
// `event` 는 네이티브 DOM 이벤트입니다
if (event) {
alert(event.target.tagName)
}
}
}
}).mount('#event-with-method')이 때 click에 지정한 메소드를 인수 없이 이름만 사용하게 되면 이벤트 객체가 매개변수로 넘어오게 된다.

인라인 메소드 핸들러
메소드 이름을 직접 바인딩 하는 대신에 인라인 JavaScript 구문에 메소드를 사용할 수도 있다.
<div id="inline-handler">
<button @click="say('hi')">Say hi</button>
<button @click="say('what')">Say what</button>
</div>Vue.createApp({
methods: {
say(message) {
alert(message)
}
}
}).mount('#inline-handler')직접 인수를 입력하는 경우, 이벤트 객체 대신 인수가 넘어오게 된다.
만약 이벤트 객체와 인수 둘 다 사용하기를 원한다면 인수를 적는 부분에 $event를 적으면 된다.
복합 이벤트 핸들러
,연산자를 사용하여 이벤트 핸들러 안에서 복합 메소드를 지정할 수 있다.
<!-- one()과 two() 둘다 버튼 클릭 이벤트를 실행할 수 있습니다.-->
<button @click="one($event), two($event)">
Submit
</button>// ...
methods: {
one(event) {
// 첫번째 핸들러 로직...
},
two(event) {
// 두번째 핸들러 로직...
}
}여러개의 메소드를 사용하는 경우에는 ( )를 반드시 적어주어야 한다.
'공부 > Vue.js' 카테고리의 다른 글
| [vue.js] 12. 이벤트 핸들링 - 키 수식어 (0) | 2022.03.23 |
|---|---|
| [Vue.js] 11. 이벤트 핸들링 - 이벤트 수식어 (0) | 2022.03.22 |
| [Vue.js] 09. 리스트 렌더링 (0) | 2022.03.22 |
| [Vue.js] 08. 조건부 렌더링 (0) | 2022.03.22 |
| [Vue.js] 07. 클래스와 스타일 바인딩 (0) | 2022.03.22 |