[vue.js] 12. 이벤트 핸들링 - 키 수식어
2022. 3. 23. 10:19ㆍ공부/Vue.js
키 명령어
Vue는 가장 흔히 사용되는 키에서 명령어를 제공한다.
- .enter
- .tab
- .delete (delete와 backspace 키 모두를 캡처한다.)
- .esc
- .space
- .up
- .down
- .left
- .right
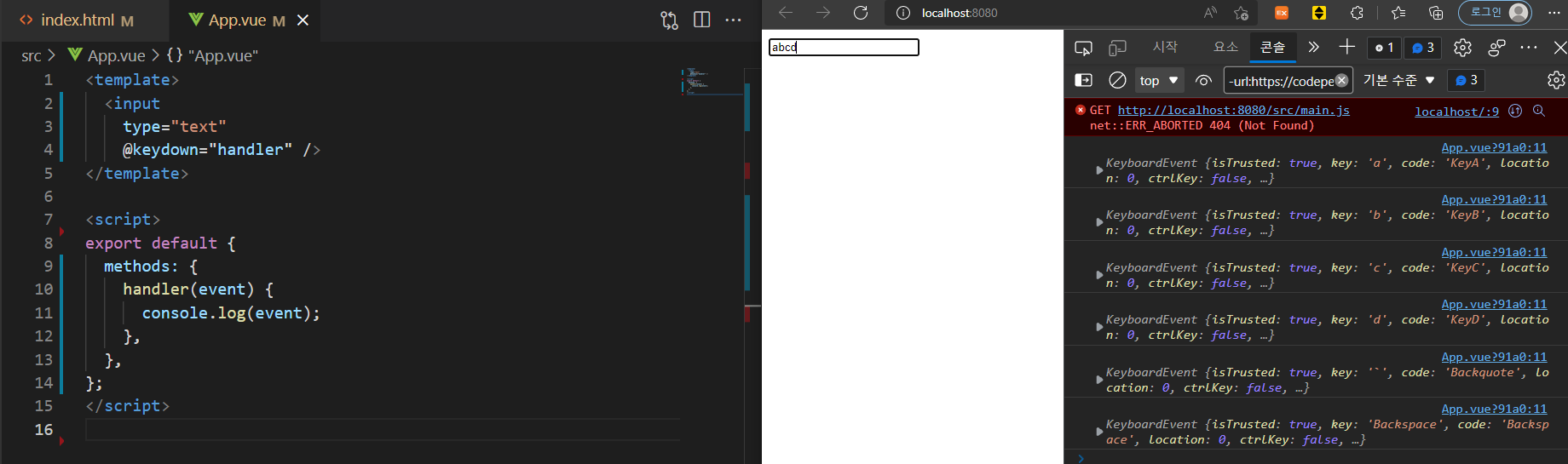
input 요소에서 값을 입력받아보면 해당 값의 키를 볼 수 있다.

Key 부분에 입력된 키에 해당하는 단어가 매핑 돼 있다. (영어만)
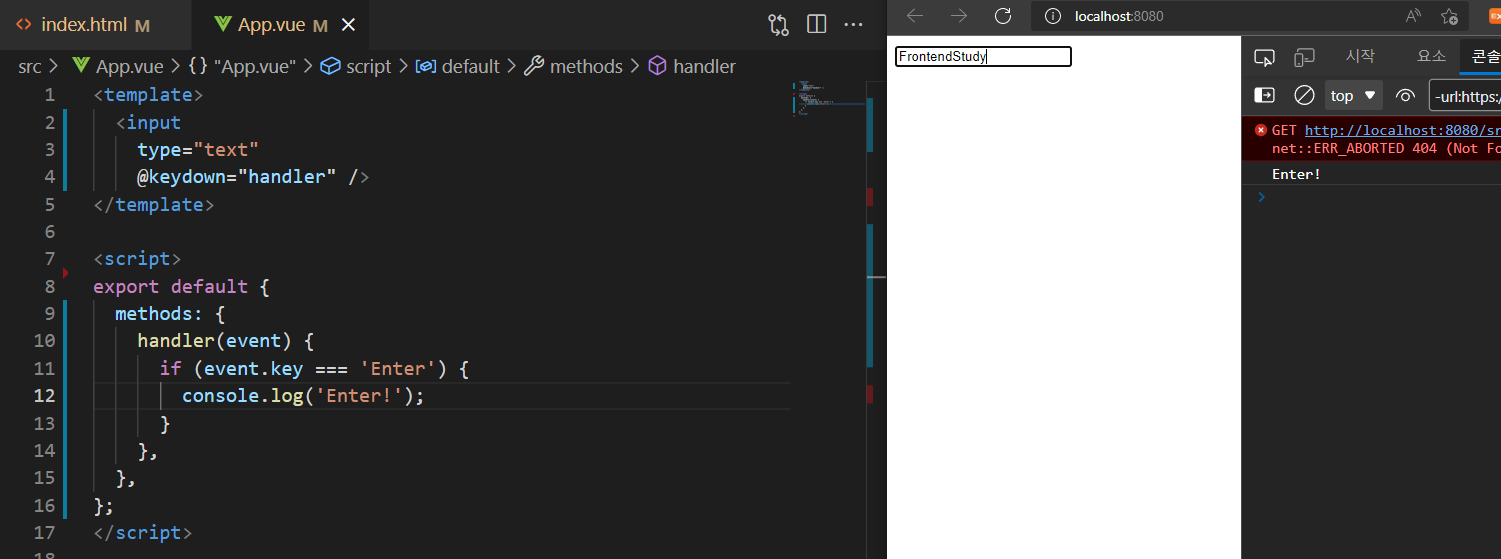
이를 이용하여 Enter를 입력하면 특정 기능이 수행되도록 만들 수 있다.

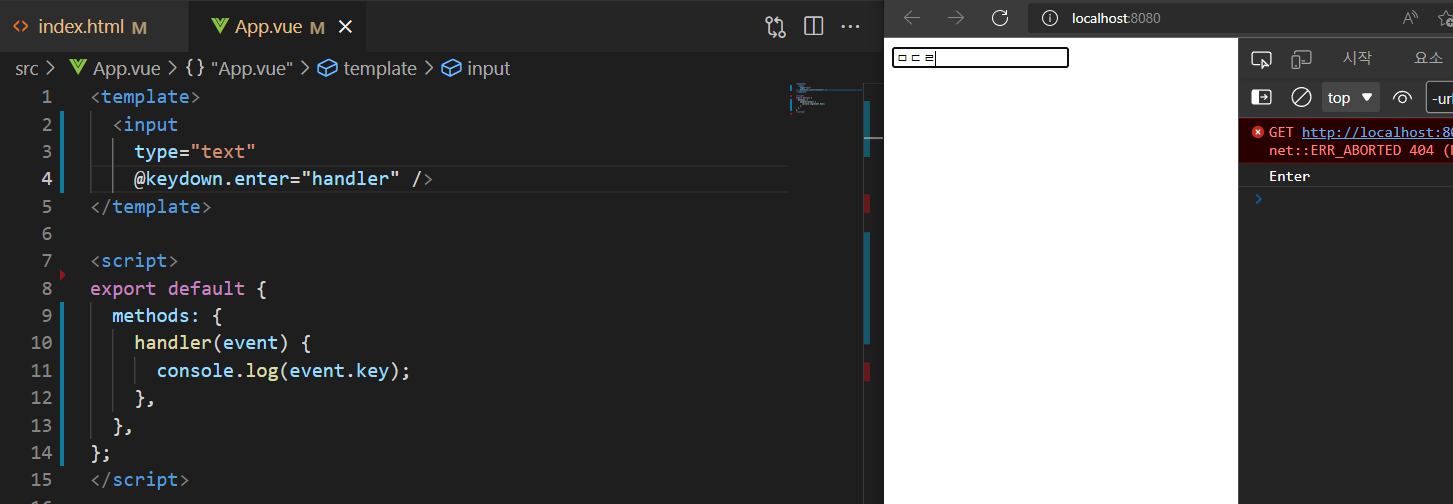
해당 if문을 수식어를 통해 간단히 만들어 줄 수 있다.
이 때 주의할 점은 케밥케이스를 이용하여 작성해야한다.

시스템 수식어 키목록
다음 수식어를 사용하면 해당 수식어 키가 눌린 경우에만 마우스 또는 키보드 이벤트 리스너가 트리거 될 수 있다.
- .ctrl
- .alt
- .shift
- .meta (ios에서 ⌘, 윈도우에서 윈도우키⊞)
<!-- 알트 + 엔터 -->
<input @keyup.alt.enter="clear" />
<!-- 컨트롤 + 클릭 -->
<div @click.ctrl="doSomething">Do something</div>.exact 수식어
다른 시스템 수식어와 조합해 그 핸들러가 실행되기 위해 정확한 조합으로 눌러야 하는 것을 요구한다.
<!-- 아래코드는 Alt 또는 Shift와 함께 눌렀을 때도 실행됩니다.-->
<button @click.ctrl="onClick">A</button>
<!-- 아래코드는 Ctrl키만 눌려져 있을 때 실행됩니다.-->
<button @click.ctrl.exact="onCtrlClick">A</button>
<!-- 아래 코드는 시스템 키가 눌리지 않은 상태인 경우에만 작동합니다.-->
<button @click.exact="onClick">A</button>'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 14. v-model 수식어 (0) | 2022.03.23 |
|---|---|
| [Vue.js] 13. 폼 입력 바인딩 (0) | 2022.03.23 |
| [Vue.js] 11. 이벤트 핸들링 - 이벤트 수식어 (0) | 2022.03.22 |
| [Vue.js] 10. 이벤트 핸들링 (0) | 2022.03.22 |
| [Vue.js] 09. 리스트 렌더링 (0) | 2022.03.22 |