2022. 3. 22. 16:40ㆍ공부/Vue.js
참고) 이벤트 핸들링 | Vue.js (vuejs.org)
이벤트 핸들링 | Vue.js
이벤트 핸들링 이벤트 청취 v-on디렉티브는 @기호로, DOM 이벤트를 듣고 트리거 될 때와 JavaScript를 실행할 때 사용합니다. v-on:click="methodName" 나 줄여서 @click="methodName"으로 사용합니다. 예시: Add 1 Th
v3.ko.vuejs.org
이벤트 수식어
v-on 이벤트에는 여러 이벤트 수식어를 제공한다.
- .stop: 이벤트 버블링을 멈춘다.
- .prevent: 기본 HTML의 속성을 무시한다.
- .capture: 이벤트 캡쳐링을 만든다.
- .self: target과 currentTarget이 일치하는 요소의 메소드만 실행한다.
- .once: 연결된 디렉티브 효과를 한번만 실행한다.
- .passive: 로직 처리와 화면 표시를 독립시켜 부드러운 화면 스크롤을 제공한다.
<!-- 클릭 이벤트 전파가 중단되었습니다. -->
<a @click.stop="doThis"></a>
<!-- 제출 이벤트가 페이지를 다시 로드하지 않습니다. -->
<form @submit.prevent="onSubmit"></form>
<!-- 수정자는 체이닝이 가능합니다. -->
<a @click.stop.prevent="doThat"></a>
<!-- 단순히 수식어만 사용이 가능합니다. -->
<form @submit.prevent></form>
<!-- 캡처 모드를 사용할 때 이벤트 리스너를 사용 가능합니다.-->
<!--즉, 내부 엘리먼트를 대상으로 하는 이벤트가 해당 엘리먼트에서 처리되기 전에 여기서 처리합니다. -->
<div @click.capture="doThis">...</div>
<!-- event.target이 엘리먼트 자체인 경우에만 트리거를 처리합니다.-->
<!-- 자식 엘리먼트에서는 처리되지 않습니다.-->
<div @click.self="doThat">...</div>수정자를 체이닝으로 사용할 때 순서가 중요하다.
v-on:click.prevent.self 는 모든 클릭을 방지하지만
v-on:click.self.prevent 는 엘리먼트 자체에 대한 클릭만 방지한다.
.prevent 수식어
이 수식어는 event.preventDefault()와 같은 기능이다.
기본 html의 속성을 실행하지 않는다.
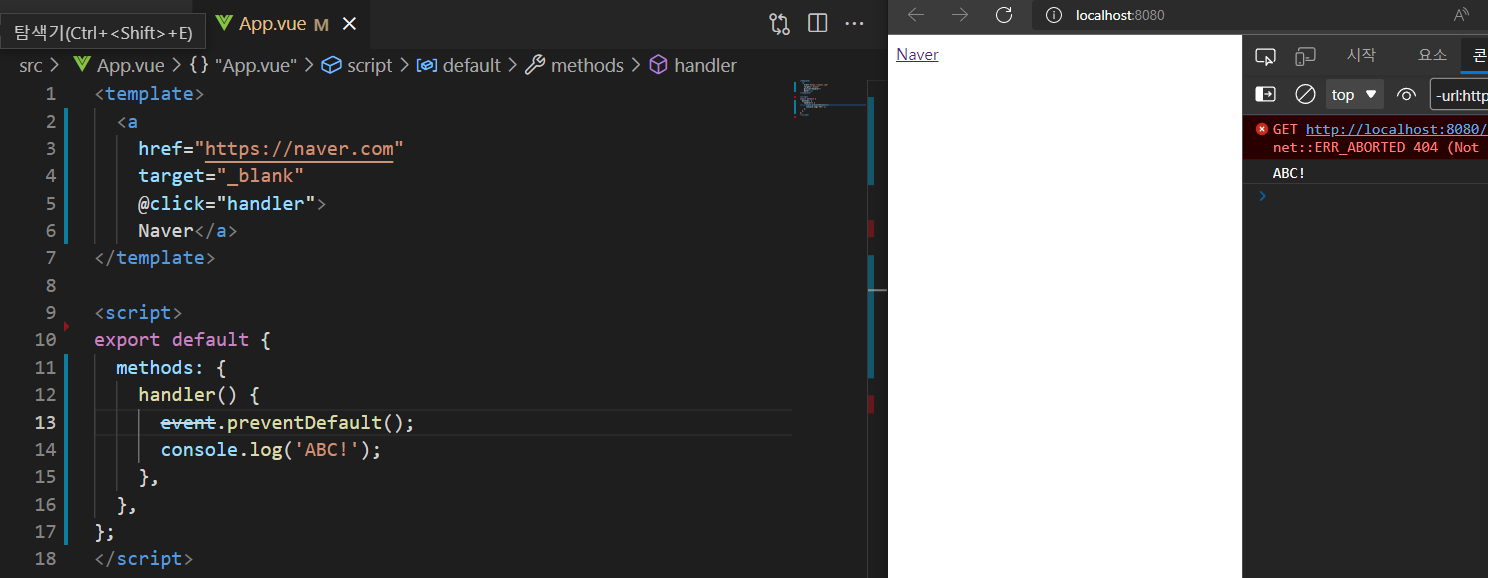
event.preventDefault() 사용:

html의 기본 속성인 href, target은 event.preventDefault()에 의해 방지가 된다.
@click은 html의 기본 속성이 아닌, Vue.js의 문법이므로 실행되어 콘솔에 ABC!가 출력된다.
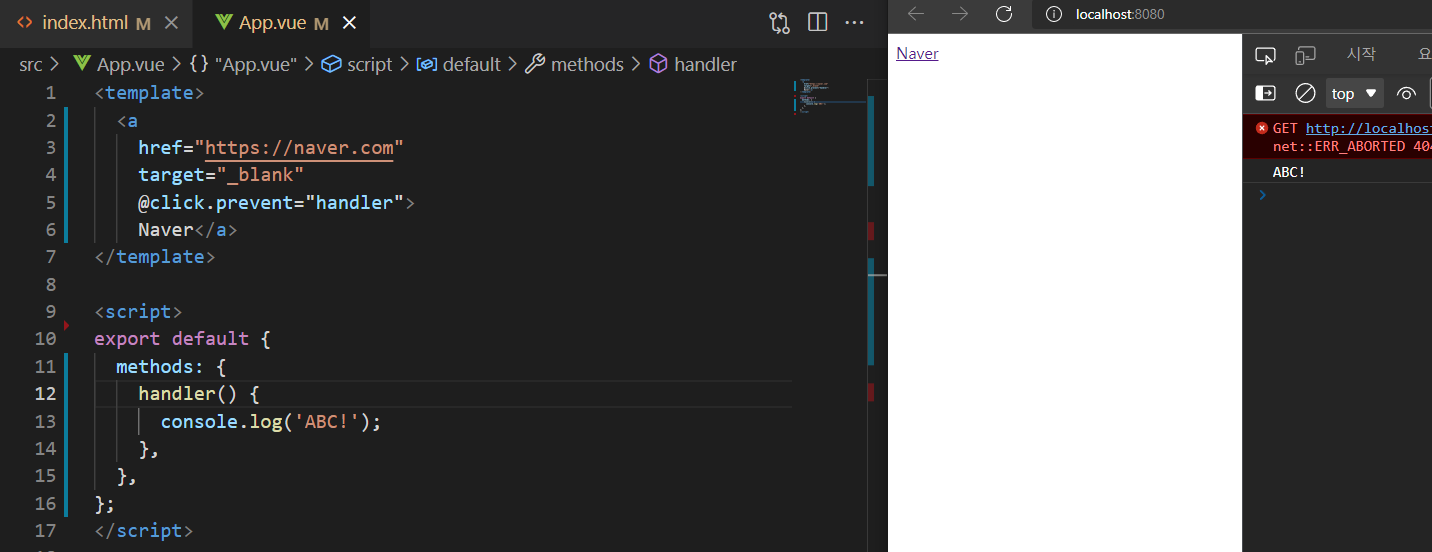
.prevent 수식어 사용:

같은 효과를 click에 .prevent 수식어를 붙여서 표현할 수 있다.
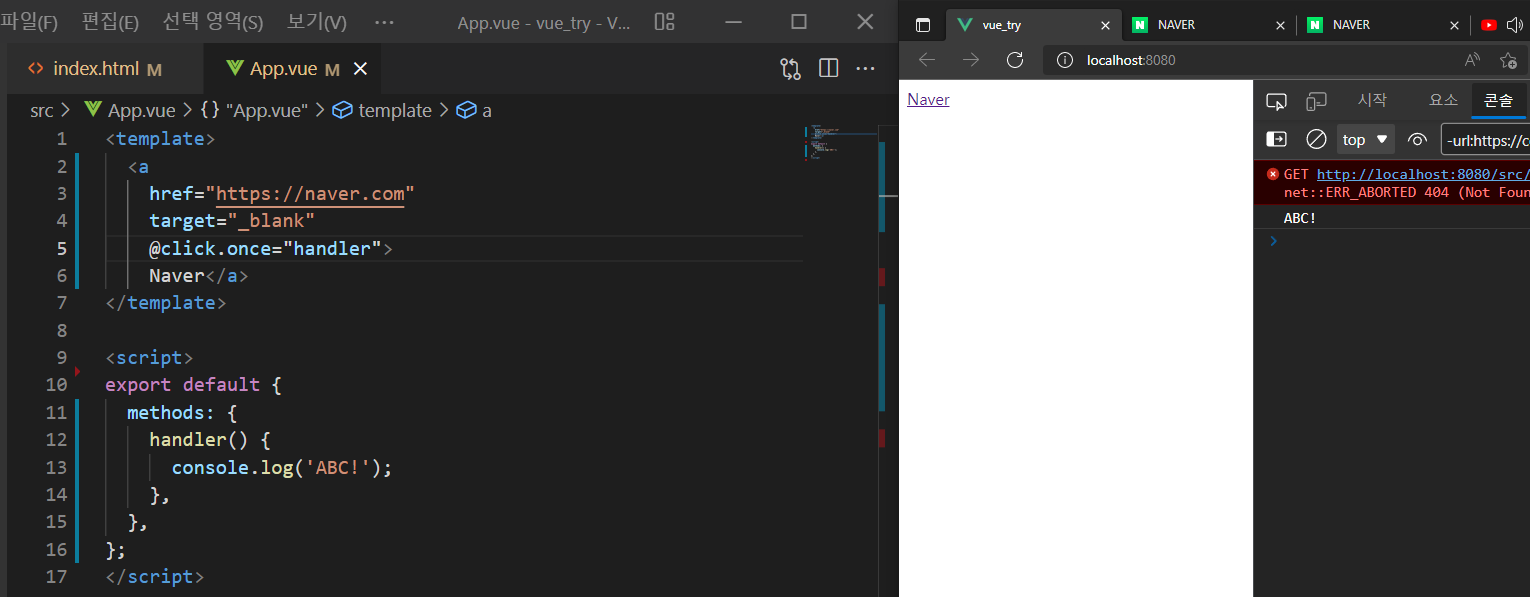
.once 수식어
특정 이벤트를 단 한 번 실행시킨다.

html의 기본 속성들은 그대로 유지 시킨 채 @click 이벤트는 단 한번만 실행되는 모습이다.
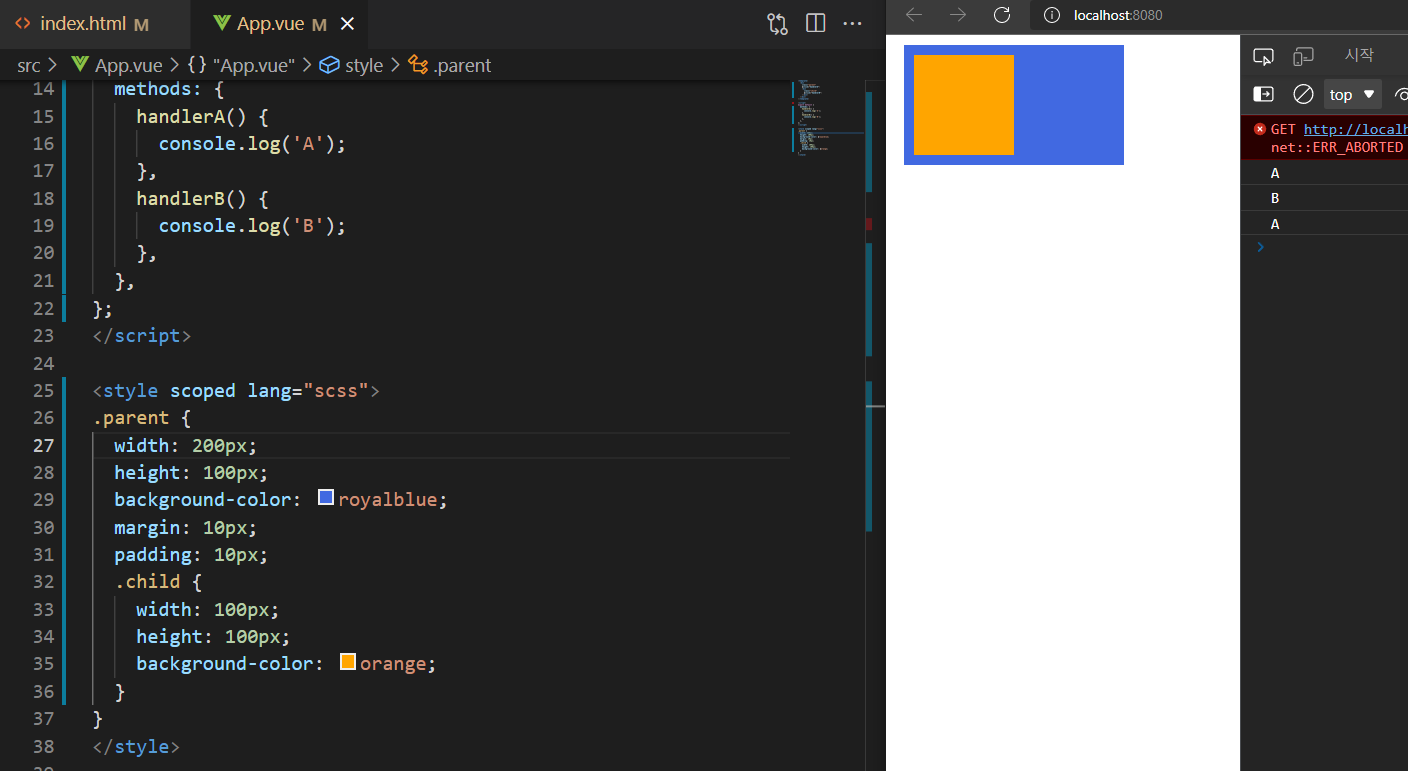
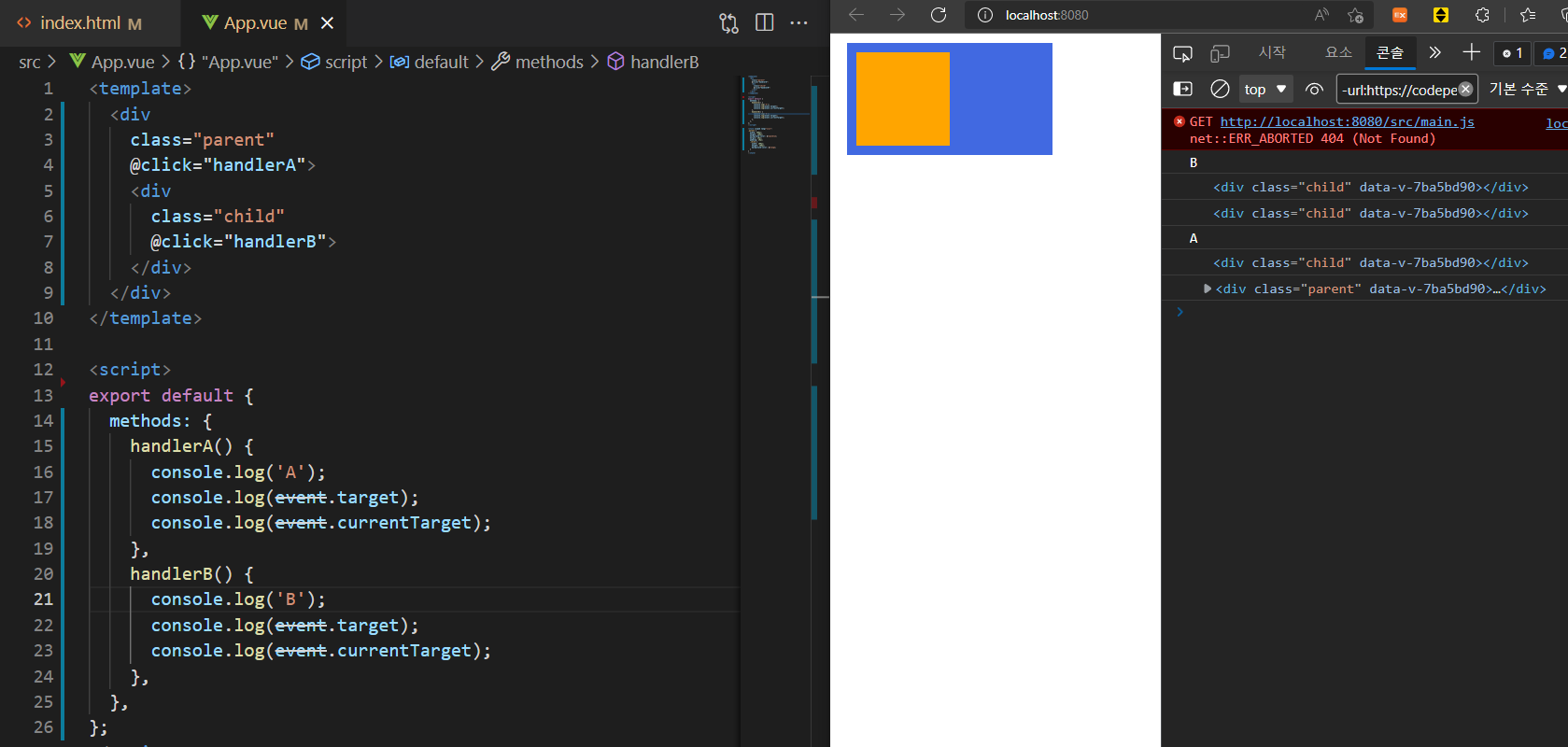
.stop 수식어
자식요소와 부모요소가 겹쳐지게 되면, 이벤트 버블링 현상이 일어난다.
이벤트 버블링: 자식 요소를 클릭했을 때 그 이벤트가 부모 요소로도 전염되어 발생하는 현상.
이런 이벤트 버블링을 방지하는 수식어가 바로 stop이다.
이는 event.stopPropagation()과 같은 의미다.

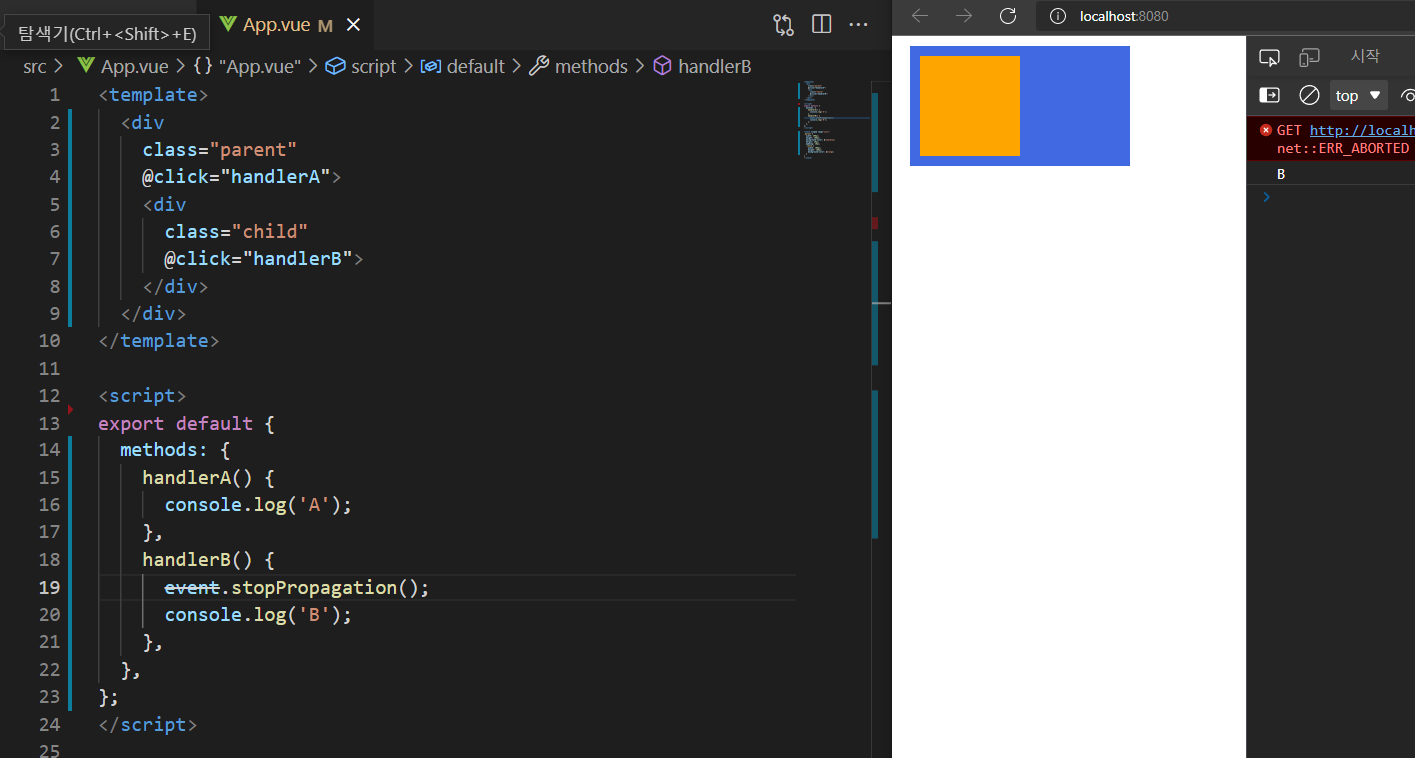
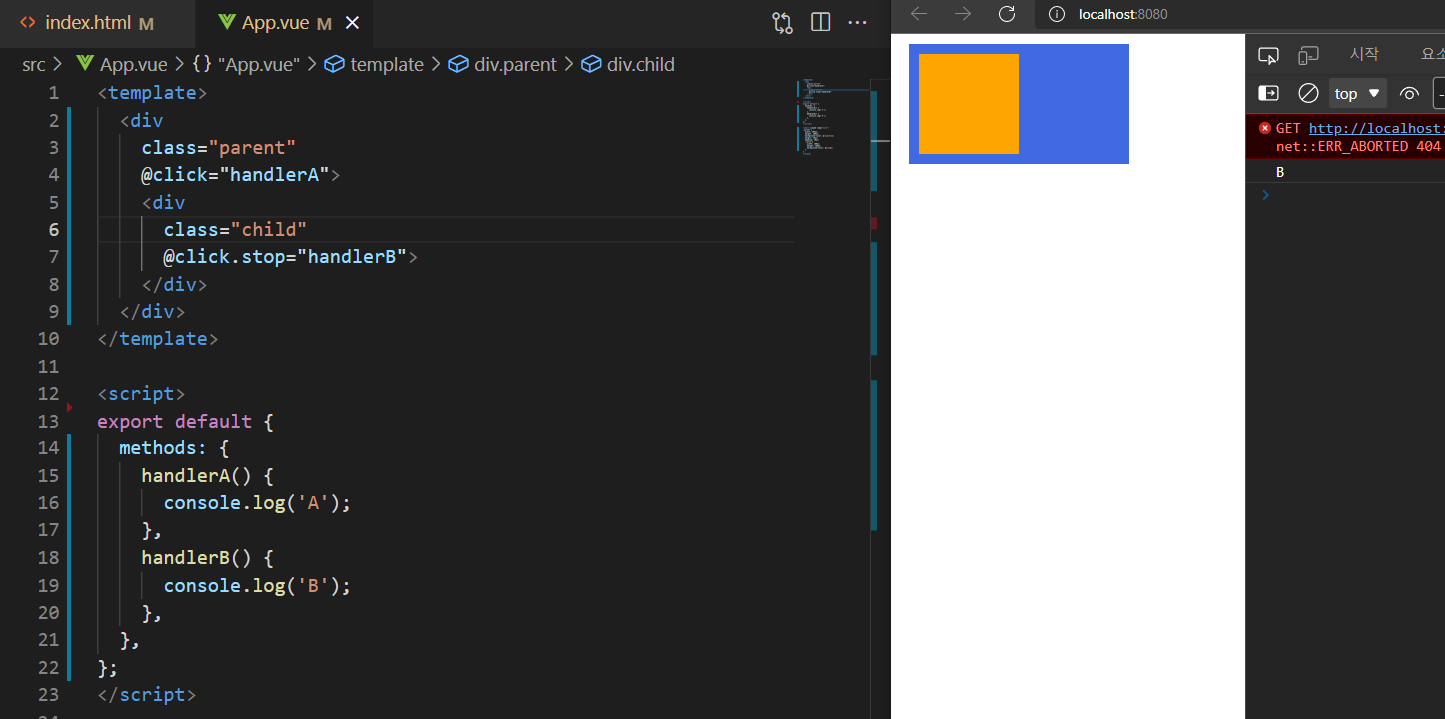
이처럼 파란 영역을 누르면 A만 나오게 되고, 주황 영역을 누르면 이벤트 버블링 현상으로 인해 B와 A가 나온다.
event.stopPropagation() 사용:

.stop 수식어 사용:

.capture 수식어
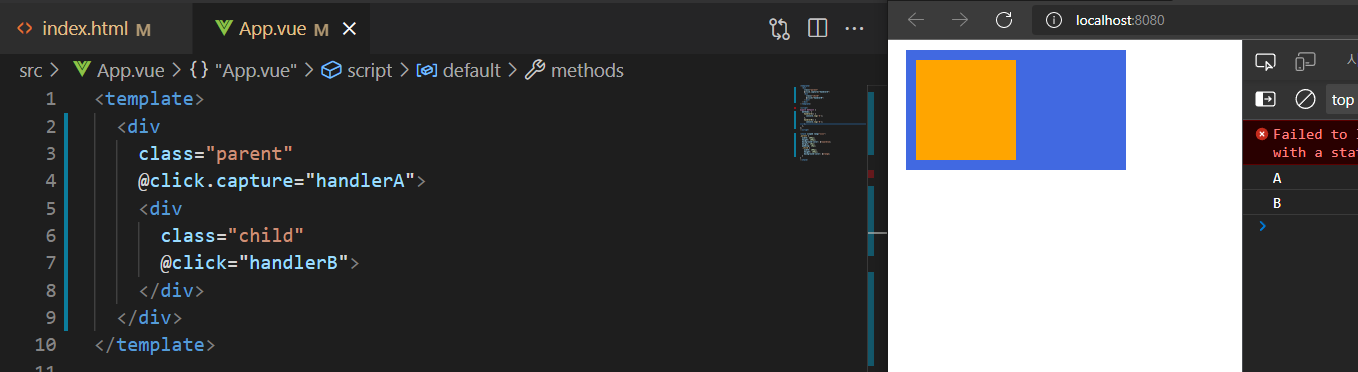
이 수식어는 이벤트 캡쳐링을 위한 수식어이다.
"이벤트 캡쳐링": 이벤트 버블링과 반대의 개념으로 이벤트의 순서를 부모요소부터 실행하는 것.

주황 영역을 클릭하자 이번에는 A부터 출력되는 모습이다.
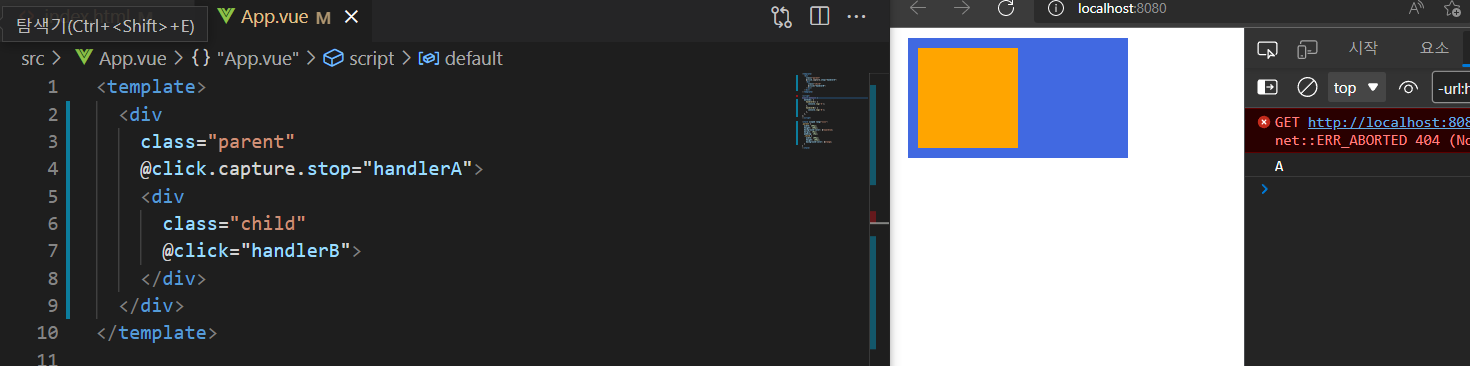
이 때, 부모요소만 실행되는 것을 원한다면 메소드 체이닝을 이용해 .stop을 붙인다.

@click.caputre.stop을 하니 A만이 출력되는 모습이다.
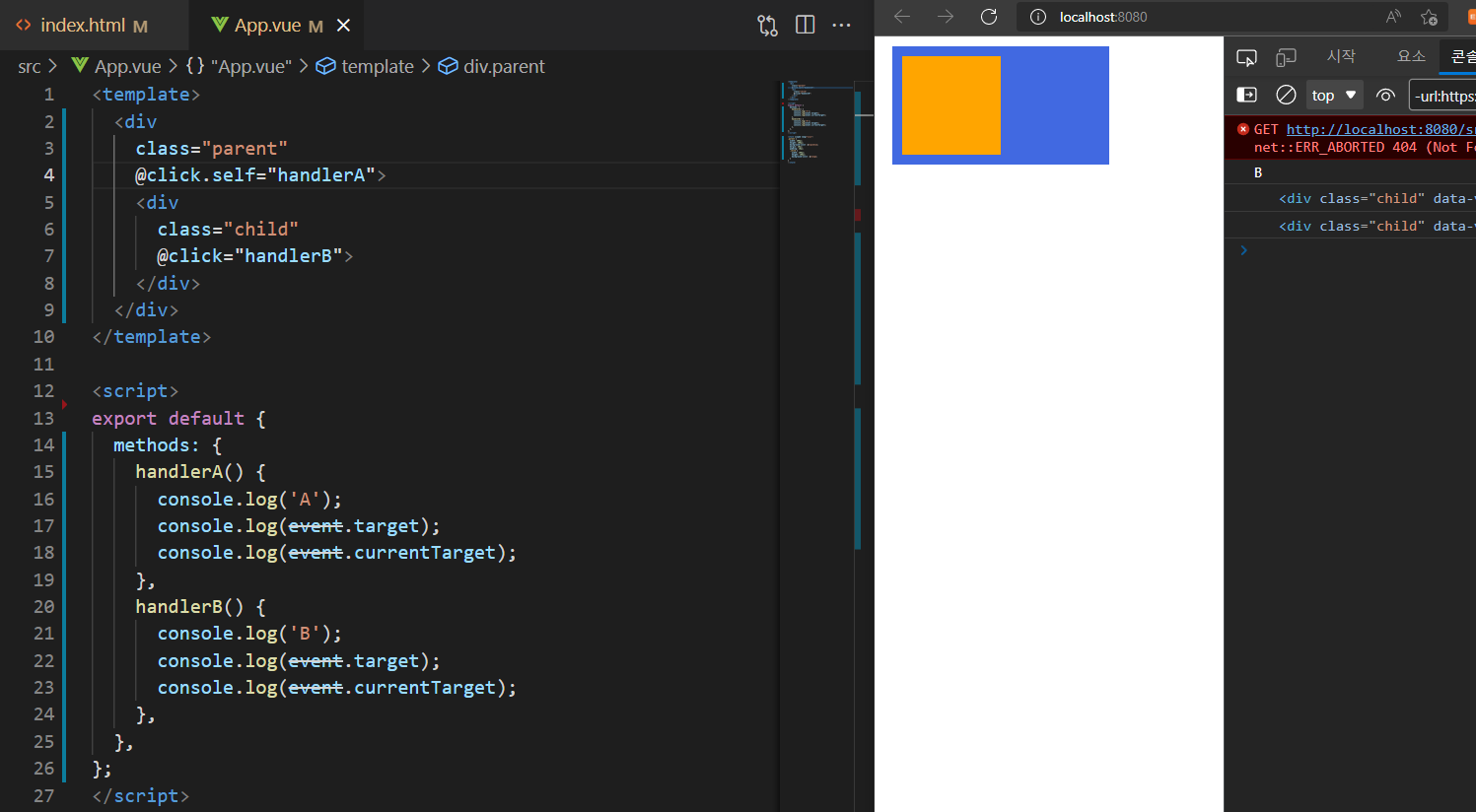
.self 수식어
target과 currentTarget이 일치할 때만 동작하게 만들어주는 수식어.
target: 실제 클릭이 된 요소.,
current Target: 클릭하여 실행이 되는 메소드가 연결된 요소.

주황색 영역을 클릭하면 위의 예시와 같이
child 태그는 target과 currentTarget 모두 child를 가리키지만,
parent 태그는 target은 child, currentTarget은 parent를 가리킨다.
파란색 영역을 클릭하면 parent 태그의 target과 currentTarget 모두 parent를 가리키게 된다.
따라서 parent 태그에 .self 수식어를 붙이게 되면, 주황색 영역을 클릭해도 B만이 실행된다.

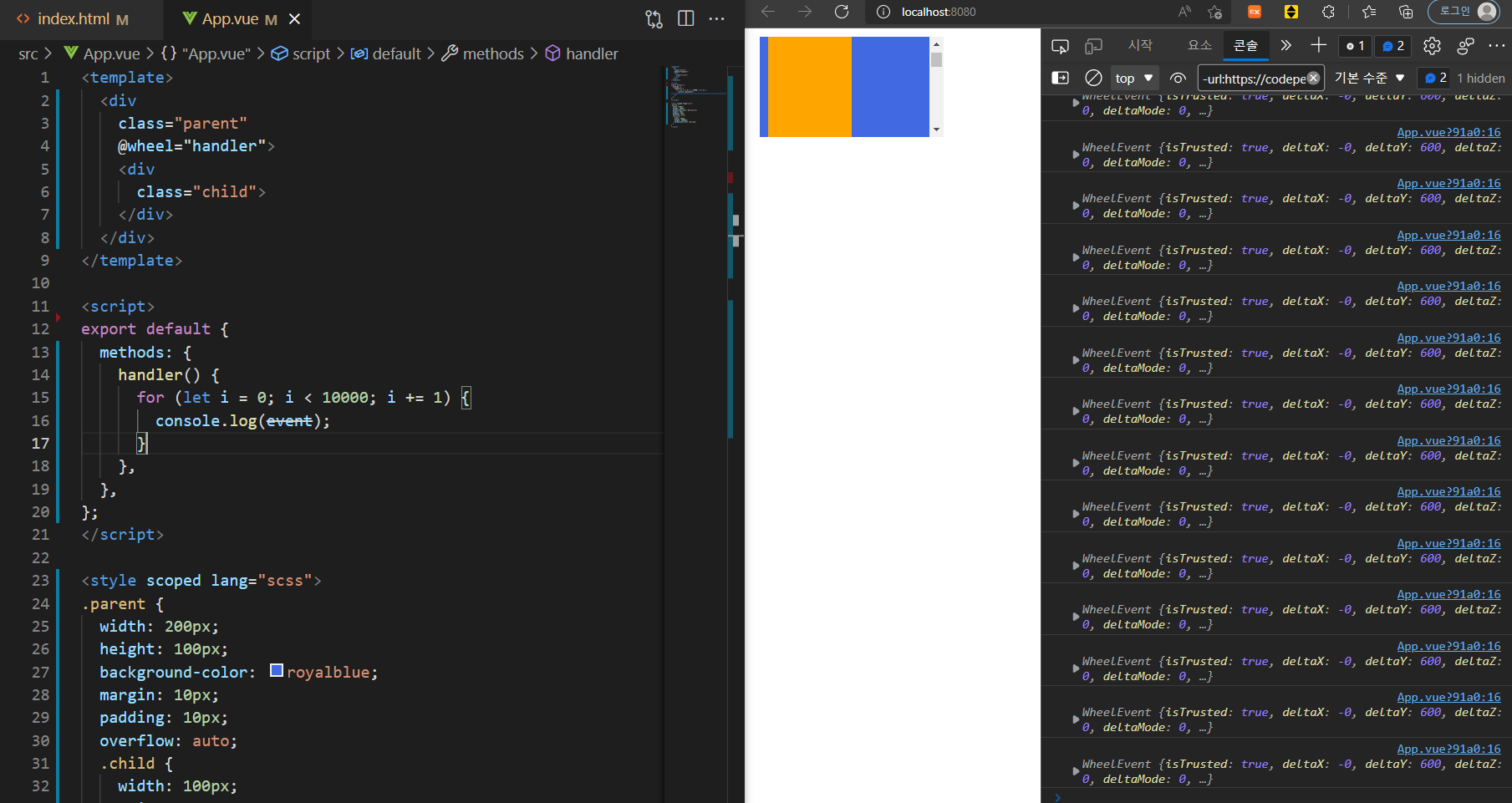
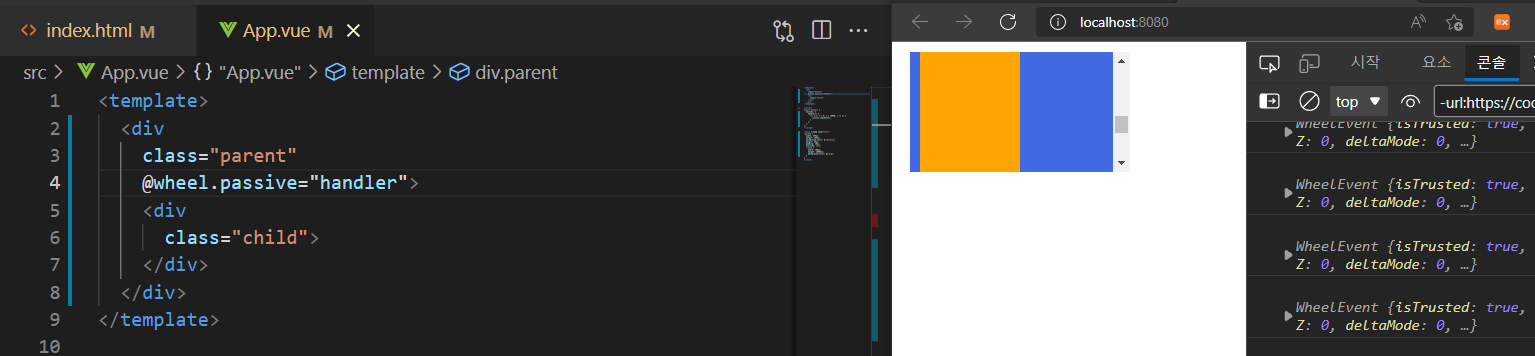
.passive 수식어
로직 처리와 화면 표시를 독립시키는 수식어.
주로 부드러운 스크롤을 제공해야 할 때 사용된다. 최대 5배 이상 속도향상 체감.
스크롤 할 때 수백가지의 메소드가 실행되면 창이 버벅이게 되는데 그 때 passive를 사용하면 로직처리를 분리시켜서 화면이 부드러워진다.


이처럼 wheel을 사용할 때마다 수백가지의 메소드가 함께 실행되면 버벅이게 된다.
이를 passive 수식어로 부드럽게 만들어줌.
'공부 > Vue.js' 카테고리의 다른 글
| [Vue.js] 13. 폼 입력 바인딩 (0) | 2022.03.23 |
|---|---|
| [vue.js] 12. 이벤트 핸들링 - 키 수식어 (0) | 2022.03.23 |
| [Vue.js] 10. 이벤트 핸들링 (0) | 2022.03.22 |
| [Vue.js] 09. 리스트 렌더링 (0) | 2022.03.22 |
| [Vue.js] 08. 조건부 렌더링 (0) | 2022.03.22 |